Let me first start with saying I've searched for an answer to this question for quite some time...
I'm trying to setup Facebook OAuth to work with my application that is being developed locally on my machine. Everything was working perfect with Facebook authorization UNTIL I moved from using localhost to another domain name (still local to my machine.) Now I'm getting the following error.
Can't Load URL: The domain of this URL isn't included in the app's domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
My hosts file contains 127.0.0.1 domain.dev (works perfect)
My redirect in my app (using Socialite) is http://domain.dev/auth/facebook/callback
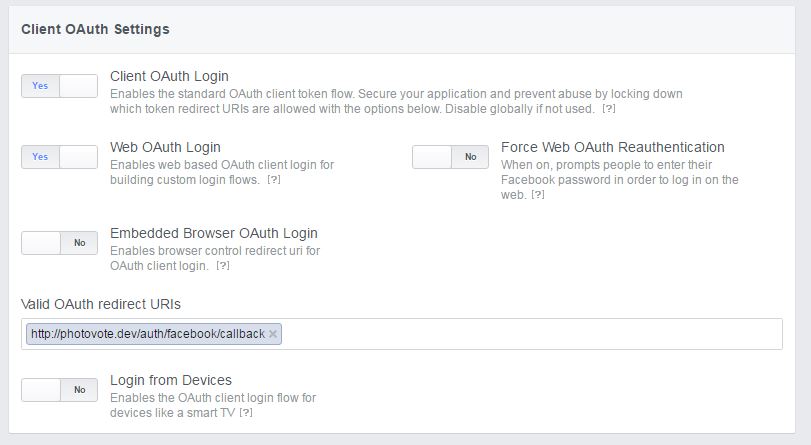
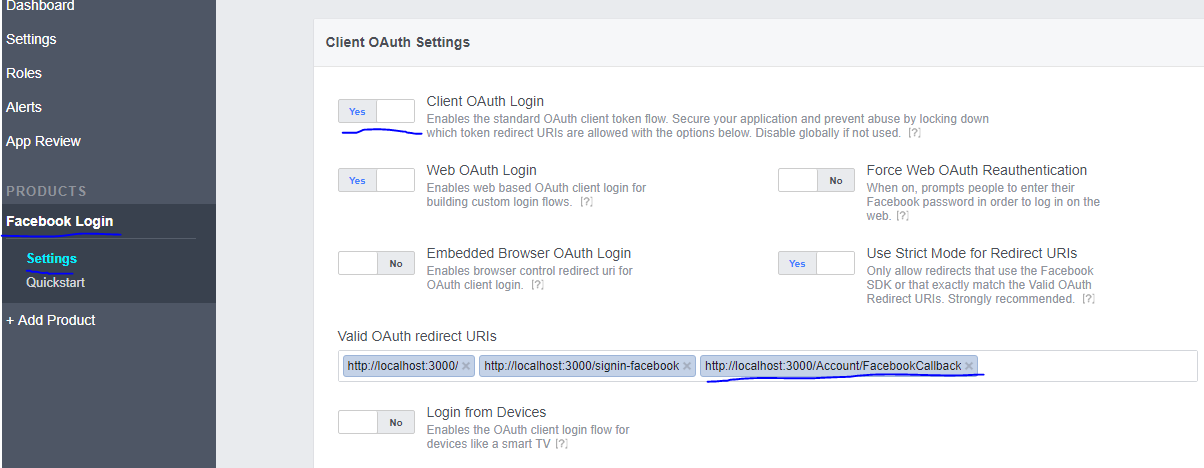
In my Facebook App Settings...
- my App Domain is
domain.dev - my Site URL is
http://domain.dev/ - my Valid OAuth redirect URIs is
http://domain.dev/auth/facebook/callback
The URL at the time of the error message is..
I'm at a loss of what the problem is...