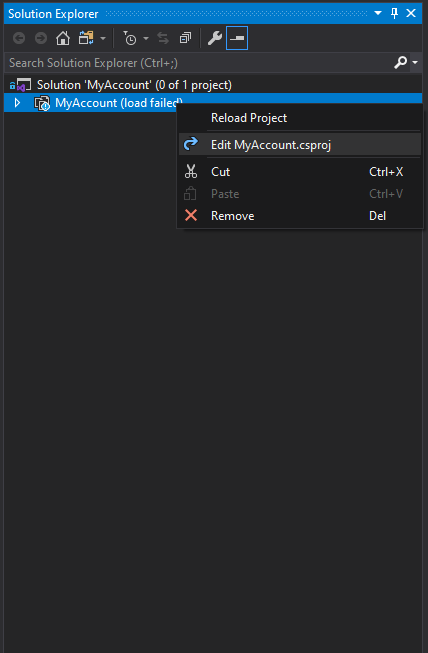
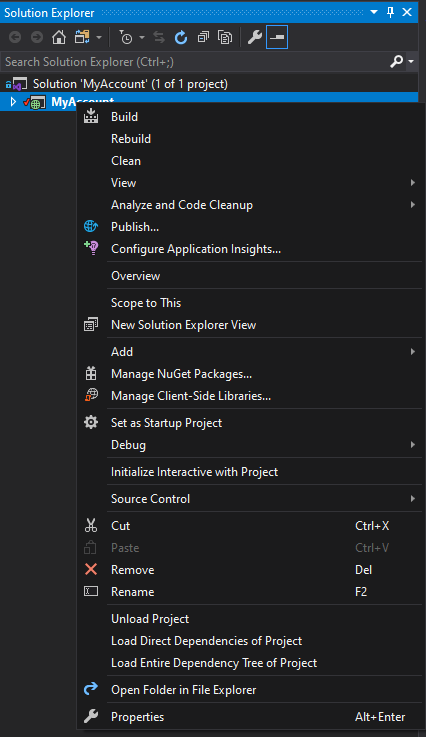
I have a web project in my solution file that is "unavailable" when I open the solution. When I right-click on the web project and reload the project, I get the following error:
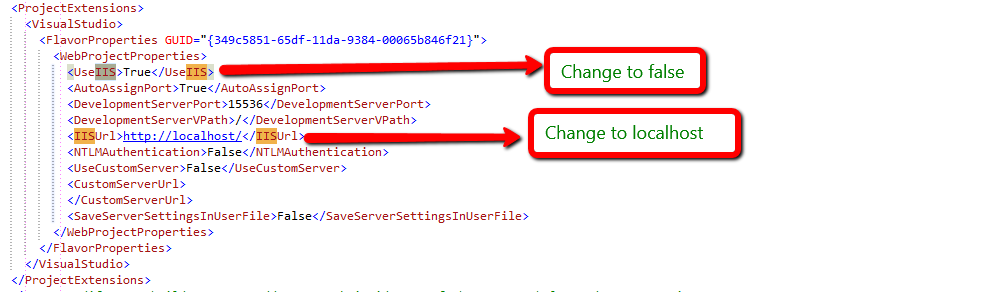
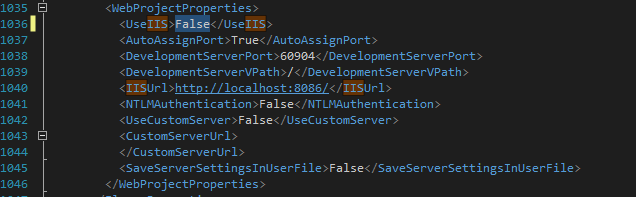
The Web Application Project mycompany.myapp.mywebproject is configured to use IIS. The Web Server 'http://localhost/MyWebApp could not be found.
I have not manually set up virtual directories for this web application.
Per colleagues, Visual Studio should prompt me to create virtual directories but I am not getting prompted.
I installed VS2010 before installing IIS on my dev machine.
Here is my development machine setup:
- Windows 7 Enterprise
- Service Pack 1
- 64 bit OS
- Visual Studio 2010 Enterprise Service pack 1
- IIS version 7.5