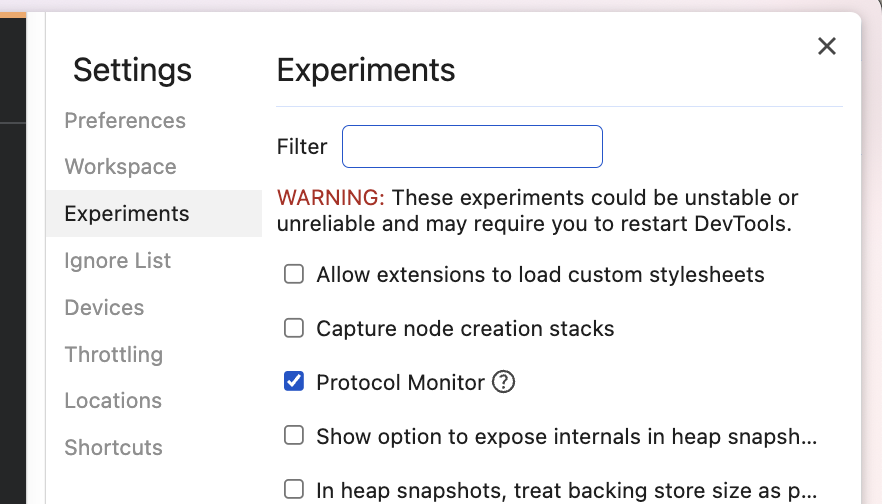
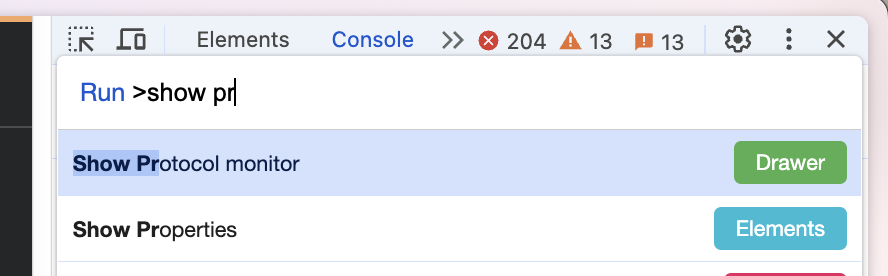
I've just installed Google Canary on my Mac. I want to have a play with the Experiments in the google developer tools. But I can't for the life of me find where/how to enable them.
I specifically want to look at using/editing SASS in the browser.
Thanks dave