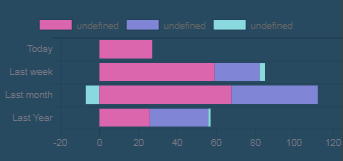
I'm trying to show four horizontal bars with legends on top of it in chart.js; but the legendtext is showing undefined for each cases. How to define or declare the texts for legends in chart.js ?
My html code :
<div class="chart bar-chart dark">
<h3 class="title">Name</h3>
<p class="tagline">chocolates</p>
<canvas height="400" id="barChartHDark"></canvas>
</div>
<div class="chart radar-chart light">
<h3 class="title">Bauxite</h3>
<p class="tagline">P&B Dispatch</p>
<canvas height="400" id="radarChartLight"></canvas>
</div>
My javascript code :
Charts.prototype.initBarHorizontal = function () {
var ctxD = $("#barChartHDark"), chartData = {
type: 'horizontalBar',
data: {
labels: ["Today", "Last week", "Last month", "Last Year"],
datasets: [{
data: [7, 59, 68, 26],
backgroundColor: this.colors[0],
hoverBackgroundColor: this.convertHex(this.colors[0], 70),
},
{
data: [, 23, 44, 30],
backgroundColor: this.colors[1],
hoverBackgroundColor: this.convertHex(this.colors[1], 70),
},
{
data: [, 3, -7, 1],
backgroundColor: this.colors[2],
hoverBackgroundColor: this.convertHex(this.colors[2], 70),
}]
},
options: {
barThickness: 1,
scales: {
xAxes: [{
stacked: true,
ticks: {
fontColor: this.tickColor
},
gridLines: {
drawOnChartArea: false
}
}],
yAxes: [{
stacked: true,
ticks: {
fontColor: this.tickColor,
min: 0,
max: 175,
stepSize: 25
}
}]
},
labels: ['Current data','Vs last week/month/year','Change'],
name: ['Current data','Vs last week/month/year','Change'],
legend: {
display: true,
legendText : ['Current','Vs last week/month/year','% Change']
},
}
}, myDarkRadarChart = new Chart(ctxD, chartData), myLightRadarChart = new Chart(ctxL, chartData);
};
It gives output like :
How to change the texts shown as "undefined" at the top?