Is there any way in Swift i can change my UILabel's text color property at once in whole app? I've tried using appeareance property but that doesn't work for UILabel textColor. Any way or any library that works on the same.
One way is using Color Set.
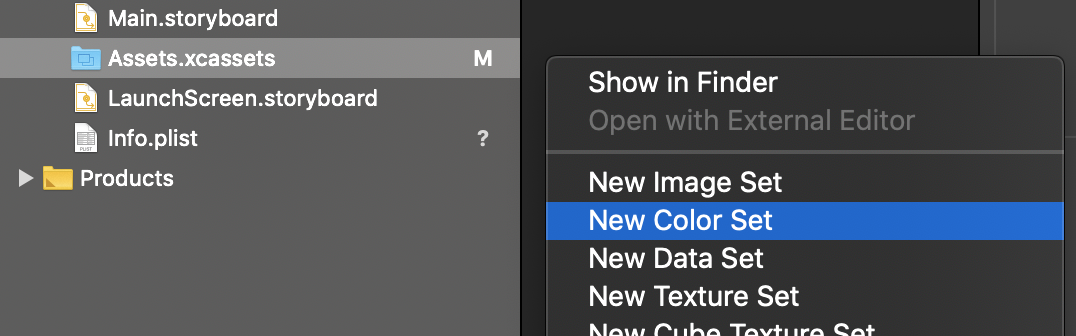
Start with creating new set in your xcassets catalog
... and name it how you want to
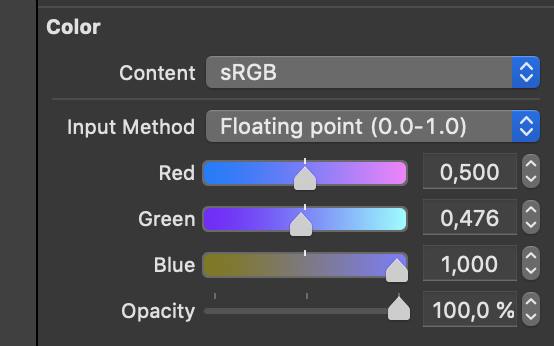
Then change your color to color that you need
Finally, set color of your label as this color from xcassets catalog
... or programmatically
label.textColor = UIColor(named: "ColorForLabel")
Now when you need to change color of text, just change color of this Color Set
UILabels. Because he have to set color again for each label –
Avatar UIButton or UIBarButtonItem which has text color depenedent on property tintColor because you can set global tint and all "highlighted" elements will have this color. I don't think that is good solution to change color of all labels since labels can be use in various situations. Then, I think is good to use Color Set –
Whacky UILabels' text color in once. –
Avatar try this in your AppDelegate.swift inside didFinishLaunchingWithOptions function:
UILabel.appearance(whenContainedInInstancesOf: [UIView.self]).textColor = .red //or what color you want
I really liked Arash Etemad's solution, but found it quite extreme as it overrode ALL colours, even if some of them were customised. That's not great when working on an existing large project.
So I came up with this (Swift 5.2):
extension UILabel {
override open func willMove(toSuperview newSuperview: UIView?) {
super.willMove(toSuperview: newSuperview)
guard newSuperview != nil else {
return
}
if #available(iOS 13.0, *) {
if textColor == UIColor.label {
textColor = .red
}
} else if textColor == UIColor.darkText {
textColor = .red
}
}
}
It uses the labels own lifecycle event to override default system font colour. With the appearance of dark mode in iOS 13, that can be identified as UIColor.label, whereas before it's UIColor.darkText.
This prevents a custom font colour from being overriden (unless your custom colour is the same as the default ?!? ), whilst not requiring to manually set font colour all over the project.
UILabel and after that you can have some customized labels with different colors! –
Avatar didFinishLaunching, resulted in everything being changed to that colour, even though 95% had a custom colour already set. I suppose the way that colour is set could be updated, making it work, but then you'd convert 95% of the codebase, for the broken 5%. But I'd definitely prefer your solution on a new project, where there's not much legacy and it's a good pattern to use when it can be followed from start. –
Himself Create a UILabel class and set the textColour in that class to your desired colour. And give this class to all the labels you are using in the app. If you want to change the colour of all labels during the session, say by button action, you can use NotificationCenter and Singleton for that purpose.
class LabelColor {
static let shared = LabelColor()
var color = UIColor.red
}
class ColoredLabel: UILabel {
override func awakeFromNib() {
super.awakeFromNib()
textColor = LabelColor.shared.color
NotificationCenter.default.addObserver(self, selector: #selector(self.changeColor(notification:)), name: Notification.Name(rawValue: "ChangeColor"), object: nil)
}
@objc func changeColor(notification: Notification) {
let newColor = UIColor.blue
textColor = newColor
LabelColor.shared.color = newColor
}
deinit {
NotificationCenter.default.removeObserver(self)
}
}
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func changeColour(_ sender: UIButton) {
NotificationCenter.default.post(name: Notification.Name("ChangeColor"), object: nil)
}
}
© 2022 - 2024 — McMap. All rights reserved.







appearanceonly works for newly created labels, not existing labels. – Yevetteyew