Chrome's Developer Tools rock, but one thing they don't seem to have (that I could find) is a way to find a JavaScript function's definition. This would be super handy for me because I'm working on a site that includes many external JS files. Sure grep solves this but in the browser would be much better. I mean, the browser has to know this, so why not expose it? What I expected was something like:
- Select 'Inspect Element' from page, which highlights the line in the Elements tab
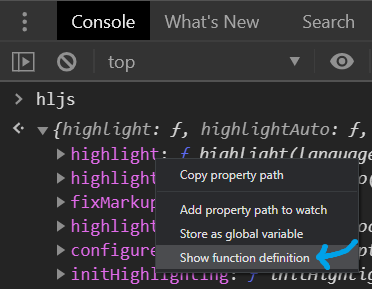
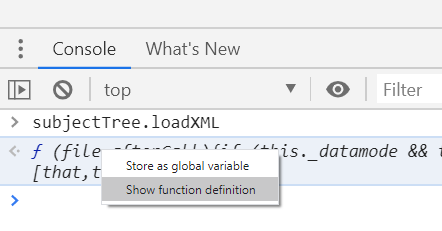
- Right-click the line and select 'Go to function definition'
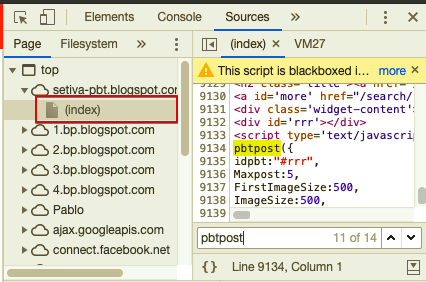
- Correct script is loaded in the Scripts tab and it jumps to the function definition
First off, does this functionality exist and I'm just missing it?
And if it doesn't, I'm guessing this would come from WebKit, but couldn't find anything for Developer Tool feature requests or WebKit's Bugzilla.