To get the Brands and Pro FontAwesome 5 fonts working in NativeScript-Vue, install nativescript-fonticon, npm install nativescript-fonticon --save, as described in the documentation Using Fonticons,
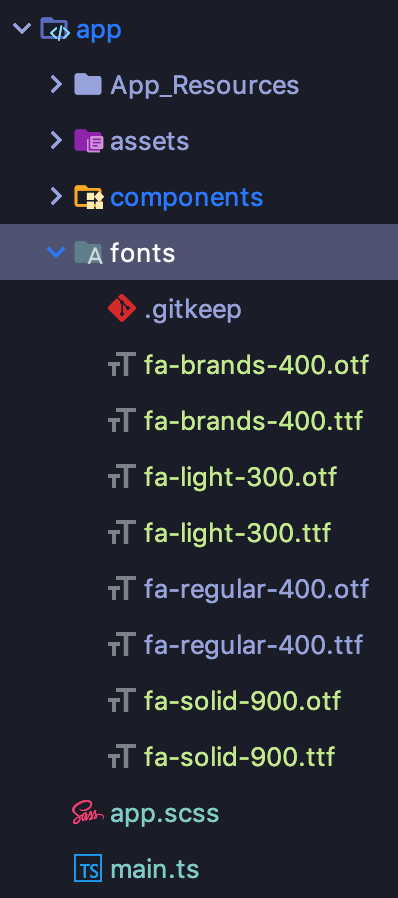
and from FontAwesome download both the webfonts and desktop fonts. In the directory app/fonts add the .ttf files from the webfonts directory of the web download. iOS also requires the .otf files from the otfs directory of the desktop download so add these to the app/fonts directory as well and rename the basename of the .otf files to match the corresponding basename of the .ttf file
![enter image description here]()
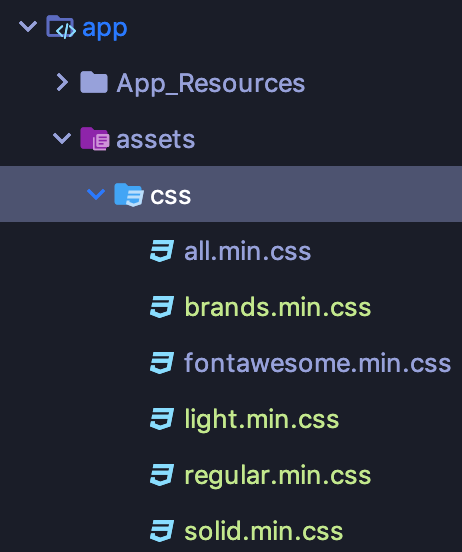
In app/assets add the corresponding css files from the css directory of the web font download (or the all file).
![enter image description here]()
Now add the following to app.scss (note that light and solid don't work properly without font-weight properly defined)
.fa {
font-family: "Font Awesome 5 Pro", "fa-regular-400";
font-weight: 400;
}
.fas {
font-family: "Font Awesome 5 Pro", "fa-solid-900";
font-weight: 900;
}
.fab {
font-family: "Font Awesome 5 Brands", "fa-brands-400";
font-weight: 400;
}
.fal {
font-family: "Font Awesome 5 Pro", "fa-light-300";
font-weight: 300;
}
and the following to main.ts
import {TNSFontIcon, fonticon} from 'nativescript-fonticon';
TNSFontIcon.debug = true;
TNSFontIcon.paths = {
// 'fa': './assets/css/all.min.css',
// 'fal': './assets/css/all.min.css',
// 'far': './assets/css/all.min.css',
// 'fas': './assets/css/all.min.css',
// 'fab': './assets/css/all.min.css',
'fa': './assets/css/fontawesome.min.css',
'fal': './assets/css/light.min.css',
'far': './assets/css/regular.min.css',
'fas': './assets/css/solid.min.css',
'fab': './assets/css/brands.min.css'
};
TNSFontIcon.loadCss();
Vue.filter('fonticon', fonticon);
Now delete the platforms directory to make sure everything gets bundled correctly and you should be good to go. Use it like
<StackLayout orientation="horizontal" horizontalAlignment="center" verticalAlignment="top">
<Label class="fab" :text="'fa-git' | fonticon" />
<Label class="fal" :text="'fa-plus-square' | fonticon" />
<Label class="fa" :text="'fa-plus-square' | fonticon" />
<Label class="fas" :text="'fa-plus-square' | fonticon" />
</StackLayout>
To make things even easier there is plugin Vue-Fonticon that is essentially the following code which I copied into app/components/FontIcon.vue
<template>
<Label
:class="type"
:color="color"
:fontSize="size"
:text="name | fonticon"
:width="size"
textAlignment="center"
@tap="$emit('tap')"
/>
</template>
<script>
export default {
name: 'FontIcon',
props: {
color: {
type: String,
default: 'black'
},
name: {
type: String,
required: true
},
size: {
type: [String, Number],
default: 15,
validation: s => !isNaN(s)
},
type: {
type: String,
default: 'fa'
}
}
}
</script>
To use it, in main.ts add
import FontIcon from './components/Utility/FontIcon.vue'
Vue.component(FontIcon.name, FontIcon)
and use it as
<StackLayout orientation="horizontal" horizontalAlignment="center" verticalAlignment="top">
<FontIcon name="fa-play"/>
<FontIcon name="fa-play" type="fal"/>
<FontIcon name="fa-play" type="fas"/>
<FontIcon name="fa-git" type="fab"/>
</StackLayout>