I'm building go web application. I found some anomaly on the rendered html page. All of my html comments <!-- --> are suddenly not being rendered. My guess it's because the go version I used (just updated to higher version), because it was fine before I updated it.
This is my code:
<!-- prepare the breadcrumbs -->
<ul class="breadcrumb" data-bind="foreach: viewModel.breadcrumbs">
<!-- ko if: ($index() + 1) < len(viewModel.breadcrumbs()) -->
<li>
<a data-bind="attr: { href: href }">
<i class="fa fa-home"></i>
<span data-bind="text: title"></span>
</a>
</li>
<!-- /ko -->
<!-- ko if: ($index() + 1) == len(viewModel.breadcrumbs()) -->
<li class="active" data-bind="text: title"></li>
<!-- /ko -->
</ul>
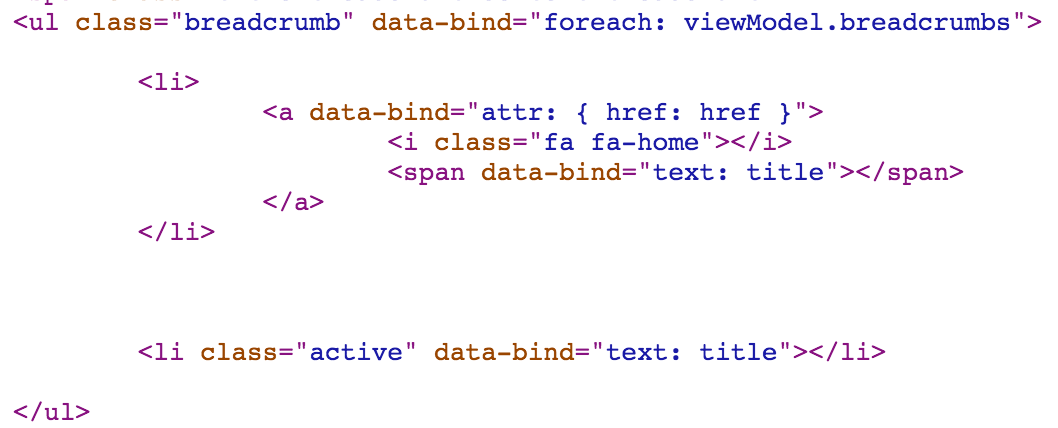
And this is the rendered page source:
Because of this issue, many of my KnockoutJS codes which are written using containerless control flow syntax goes crazy, it doesn't work at all.
What should I do to solve this? Thanks in advance


mux, you should change your handlers to usetext/templatepackage instead ofhtml/template. – Sender