Wanted to get a crash report from firebase once the app gets crashed. Is it possible to get debug mode logs separate and production crash log separate in firebase crash?...because its not really clear when we get crash from production or debug test. Also, firebase won't reflect crash report on the console after a crash happens. What should I do to get up to date crash report? Is there another way to get a crash report other than firebase? I have updated the libraries which required for the firebase crashlytics. and Followed tutorial - https://firebase.google.com/docs/crashlytics/get-started#android
Is it possible to get debug mode logs separate and production crash log separate in firebase crash?
It's common practice or perhaps even recommended that you create a separate project for testing and production. Download and place the google-services.json in your build flavor folder
~/app/src/release/google-services.json~/app/src/debug/google-services.json
Even if you are only having a single Firebase project for test and production, you can filter your logs by the application id if you're setting up a project id suffix for the development build flavor:
~/app/build.gradle
buildTypes {
release {
}
debug {
applicationIdSuffix '.debug'
versionNameSuffix '-dbg'
}
}
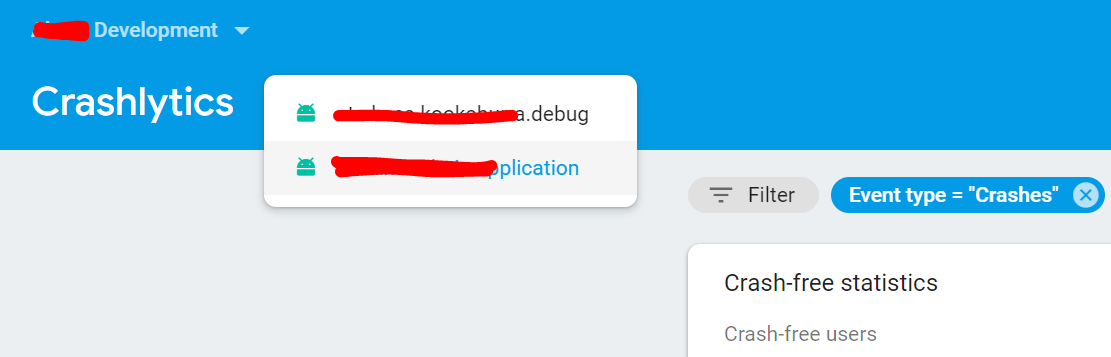
Here you can see the different flavors being available in Crashlytics
Also, firebase won't reflect crash report on the console after a crash happens.
First time that you set up crashlytics it might take some time before the data shows up in the dashboard. But if it's been over 24 hours, it's likely that it's not properly set up. Try to explicitly trigger a crash to make sure that it works fine.
Button crashButton = new Button(this);
crashButton.setText("Crash!");
crashButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
Crashlytics.getInstance().crash(); // Force a crash
}
});
Is there another way to get a crash report other than firebase?
Yes you can have more than one crash reporting tool if you have the need. You can perhaps create a wrapper class for crash reporting where you abstract the call to Crashlytics and you can add or change the underlying reporting platform there.
google-services.json for each app that you add to Firebase. So the same way you added the first app to Firebase, you repeat for the flavor with the applicationIdSuffix. It's the same procedure whether you are having two separate Firebase projects or if you're adding both flavors to the same project. –
Crenel Upgrade SDK
After making the relevant settings for the migration to the new SDK, it is important to avoid the following error:
Attempting to send crash report at time of crash.
This can be caused by forcing a crash (without a button listen in my case) before FirebaseCrashlytics send the reports, that is, the Crashlytics Reports Endpoint upload is completed.
Test implementation
Enable Crashlytics debug logging
$ adb devices
$ adb shell setprop log.tag.FirebaseCrashlytics DEBUG
$ adb logcat -s FirebaseCrashlytics
1) First step: DONT force a crash and run the app. Observing how in the Crashlyticis logcat it is initialized correctly.
...
FirebaseCrashlytics: Update app request ID: 1d62cb...
FirebaseCrashlytics: Result was 204.
Crashlytics Reports Endpoint upload complete
2) Step Two: Force a crash (with a button or directly).
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setupCrashlytics()
...
}
private fun setupCrashlytics() {
throw RuntimeException("Test crash") //TODO: Clean
}
Note: The only thing necessary to generate a report is this code in addition to the dependencies. Additionally you can login custom keys with FirebaseCrashlytics.getInstance().
Then run the app and check the following:
FirebaseCrashlytics: Crashlytics completed exception processing. Invoking default exception handler.
FirebaseCrashlytics: Attempting to send crash report at time of crash...
At this point the exception process is logged on the Firebase server but the reports have not yet been sent to the console, that is, the upload is incomplete.
3) Finally, we clean or comment on the crash crash
private fun setupCrashlytics() {
//throw RuntimeException("Test crash")
}
Run app and let's check:
Attempting to send 1 report(s)
FirebaseCrashlytics: Settings result was: 200
FirebaseCrashlytics: Adding single file 5EDA9D7....cls to report 5EDA9D7...
FirebaseCrashlytics: Sending report to: https://reports.crashlytics.com/spi/v1/platforms/android/apps/.../reports
FirebaseCrashlytics: Crashlytics Reports Endpoint upload complete: 5EDABB42 ...
This guarantees that the report reached the console.
GL
Firebase will not differentiate between debug and production versions logs/crashes in crashlytics if you have set auto collection of logs. You can use a logging library to only send logs and crashes if the app build.gradle has debug:fasle i.e. production. You can look at the Timber logging library which has a great example of adding crash reporting. https://github.com/JakeWharton/timber
You have to disable the auto initialization of crashlytics in manifest to have control when crashes are sent to firebase
<meta-data
android:name="firebase_crashlytics_collection_enabled"
android:value="false" />
Then in your Application class's onCreate you check if BuildConfig.DEBUG is true you will not initialize crashlaytics so your debug logs and exceptions will not go to firebase, resulting in only production crashes.
For timber when you want to put logs and crashes to firebase you can use this Tree:
/**
* {@link Timber.Tree} using {@link Crashlytics} as crash reporting
*/
private static class CrashReportingTree extends Timber.Tree {
CrashReportingTree(Context context) {
CrashlyticsCore core = new CrashlyticsCore.Builder()
.disabled(BuildConfig.DEBUG)
.build();
Fabric.with(context, new Crashlytics.Builder().core(core).build());
}
@Override
protected void log(int priority, String tag, @NonNull String message, Throwable t) {
// don't report log to Crashlytics if priority is Verbose or Debug
if (priority == Log.VERBOSE || priority == Log.DEBUG) {
return;
}
Crashlytics.log(priority, tag, message);
if (t != null) {
if (priority == Log.ERROR) {
Crashlytics.logException(t);
}
}
}
}
For debug mode you should not send crashes to firebase as you can check the debug logs locally.
Please remove fabric.properties and remove all fabric related lines and files
Fatal crashed won’t be sent to firebase if you restart the app right after crash
I had the custom exception handler (the app was restarted after crash). In that case crashlytics fatal issues won’t be sent to firebase.
In my project this handler was used:
Thread.setDefaultUncaughtExceptionHandler(AppExceptionHandler(this))
Set a custom key and record exception manually
class AppExceptionHandler(private val activity: Activity) : Thread.UncaughtExceptionHandler {
override fun uncaughtException(thread: Thread, ex: Throwable) {
Firebase.crashlytics.setCustomKey("crash", true)
Firebase.crashlytics.recordException(ex)
//restart your app after manually recording the exception
}
}
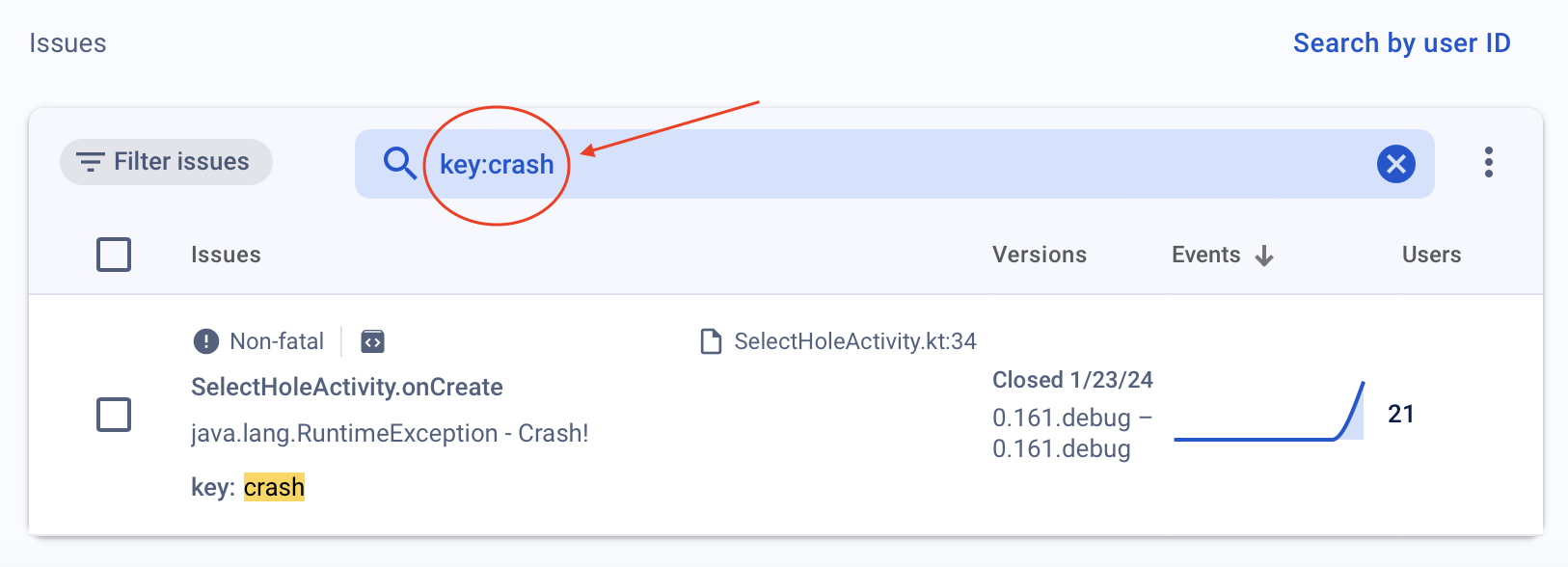
Then, you can search fatal crashes by the key
I solve this issue thanks to AllwinJohnson solution in: https://github.com/firebase/firebase-android-sdk/issues/1944
By Adding: FirebaseCrashlytics.getInstance() in my onCreate in my Application class
The issue for me was the emulator itself. Fixing the date and time on the emulator did it for me as it was resulting in a CertificateNotYetValidException.
This will help if you moved from fabric SDK to Firebase Crashlytics. Add the below line in your OnCreate() run the app and check your firebase crashlytics dashboard.
FirebaseCrashlytics.getInstance().sendUnsentReports();
In my case, I made the silly mistake of doing:
FirebaseCrashlytics.getInstance().setUserId(uid);
where uid was still null.
© 2022 - 2025 — McMap. All rights reserved.



build.gradlefiles – Ostler