I have a single page React app hosted in Azure blob storage but am getting an The requested content does not exist. error when deep linking into a page:
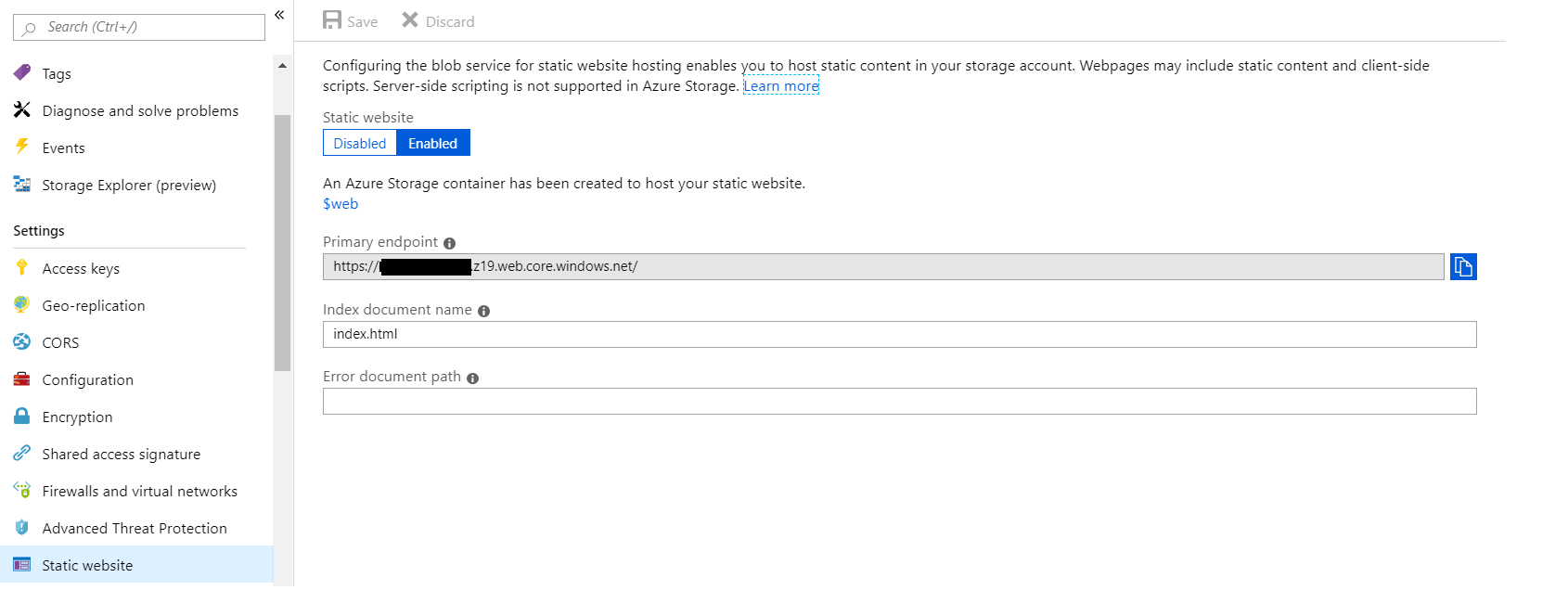
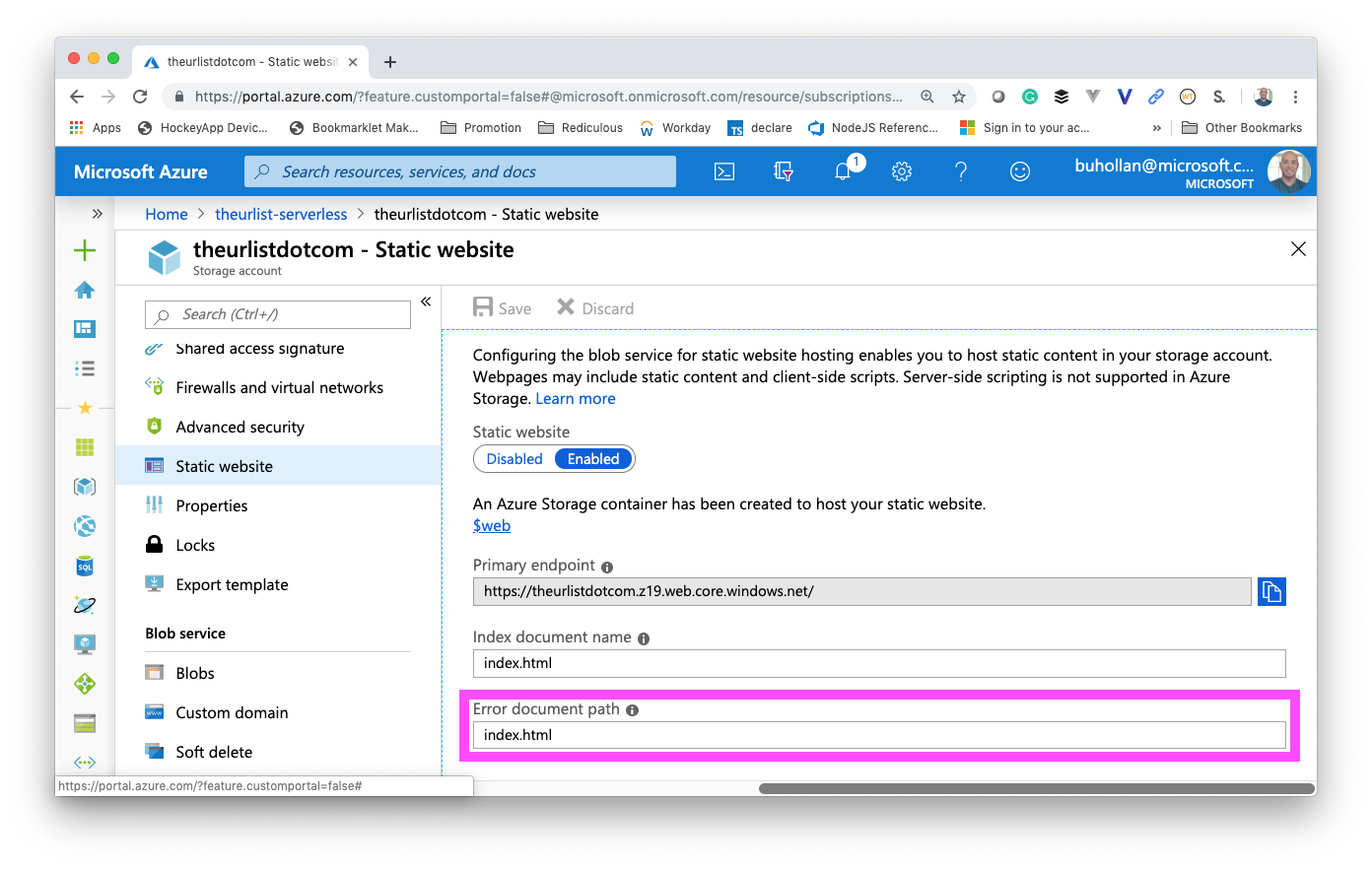
I've enabled static website option in the storage account:
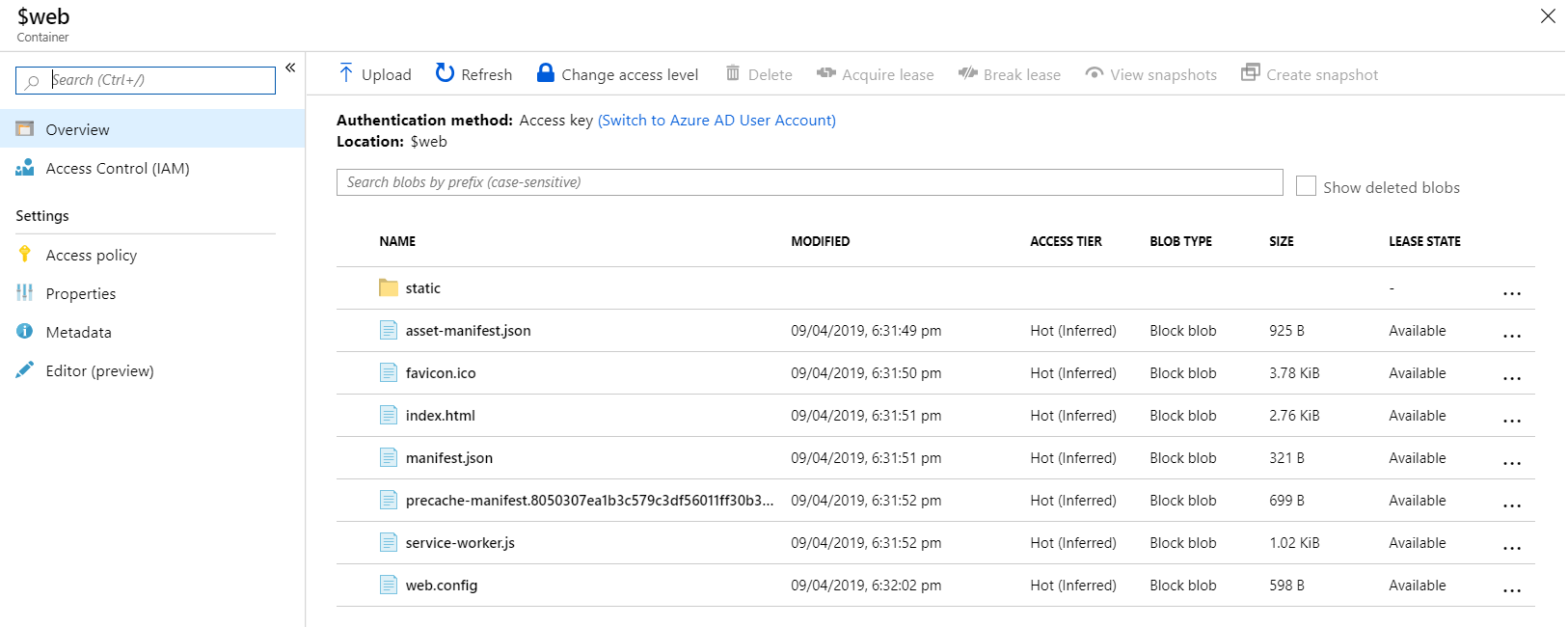
The files are all in place in the $web container:
This includes the following web.config with a rewrite rule that is supposed to let index.html handle all the routing:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="React Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" appendQueryString="true" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Can anyone see where I've gone wrong?