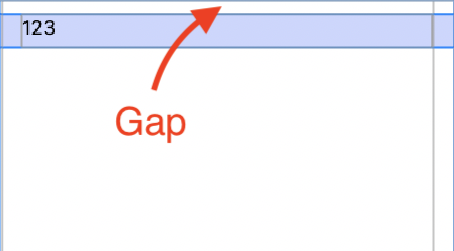
I have an NSTableView whose first row is pushed down 10 pt from the top. Headers are turned off, there are no group rows, cell spacing is 0, and the enclosing scroll view's content inset is 0.
UPDATED
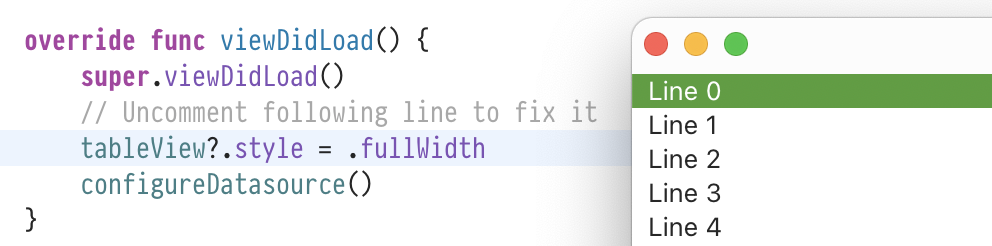
Here's a sample project that demonstrates the issue.
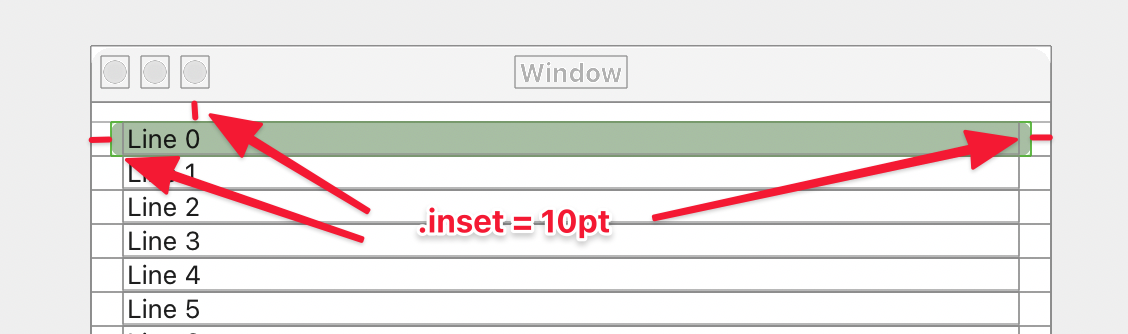
Here's a grab of the view hierarchy debugger:
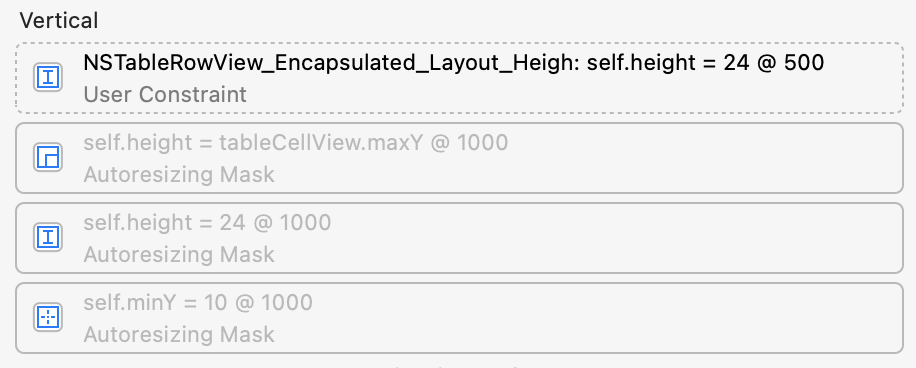
Here's the vertical constraints of the first row's NSTableRowView while paused in the view hierarchy debugger:
I tried implementing the delegate's tableView(_:didAdd:forRow:) and inspecting the constraints, first with constraintsAffectingLayout(for:):
[<NSLayoutConstraint:0x60000390bd40 'NSTableRowView_Encapsulated_Layout_Height' NSTableRowView:0x7fdb12e26eb0.height == 24 priority:500 (active)>]
Then printing all the row view's constraints:
- 0 : <NSLayoutConstraint:0x60000390bcf0 'NSTableRowView_Encapsulated_Layout_Width' NSTableRowView:0x7fdb12e26eb0.width == 329 priority:500 (active)>
- 1 : <NSLayoutConstraint:0x60000390bd40 'NSTableRowView_Encapsulated_Layout_Height' NSTableRowView:0x7fdb12e26eb0.height == 24 priority:500 (active)>
- 2 : <NSAutoresizingMaskLayoutConstraint:0x60000390bbb0 h=--& v=-&- InlineCell.minX == 16 (active, names: InlineCell:0x7fdb12e283a0, '|':NSTableRowView:0x7fdb12e26eb0 )>
- 3 : <NSAutoresizingMaskLayoutConstraint:0x60000390bc00 h=--& v=-&- InlineCell.width == 297 (active, names: InlineCell:0x7fdb12e283a0 )>
- 4 : <NSAutoresizingMaskLayoutConstraint:0x60000390bc50 h=--& v=-&- InlineCell.minY == 0 (active, names: InlineCell:0x7fdb12e283a0, '|':NSTableRowView:0x7fdb12e26eb0 )>
- 5 : <NSAutoresizingMaskLayoutConstraint:0x60000390bca0 h=--& v=-&- V:[InlineCell]-(0)-| (active, names: InlineCell:0x7fdb12e283a0, '|':NSTableRowView:0x7fdb12e26eb0 )>
The cell's minY constraint is set to 0, but the row is using an autoresizing mask. The table uses a simple diffable datasource:
NSTableViewDiffableDataSourceReference(tableView: table) { tableView, column, row, item in
guard let cell = tableView.makeView(withIdentifier: inlineCellIdentifier, owner: self) as? NSTableCellView else {
preconditionFailure("Failed to create results cell")
}
cell.textField?.textColor = self.themeAttributes.color
cell.textField?.font = self.themeAttributes.font
cell.textField?.stringValue = self.displayString(for: item)
return cell
}
The only delegate method implemented is tableView(_:heightOfRow:). The table aligns itself with the lines of a sibling text view so it gets it row height from there:
func tableView(_ tableView: NSTableView, heightOfRow row: Int) -> CGFloat {
guard let layoutManager = editor?.layoutManager else {
preconditionFailure("Missing layout manager in editor")
}
return height(of: row, in: layoutManager)
}
This seems like it's probably obvious, but I don't see why the table is forcing its rows to be offset like this. I've found plenty of questions on this forum asking how to insert a gap at the top of the table, but not how to remove one. Any advice?





NSTableViewDiffableDataSourceReference– CrusadoNSTableViewDataSourcefor Catalina compatibility and ran it on another machine on 10.15 and darn if the problem doesn't go away. Didn't think this was a beta bug, but looks like @One was right! – Crusado