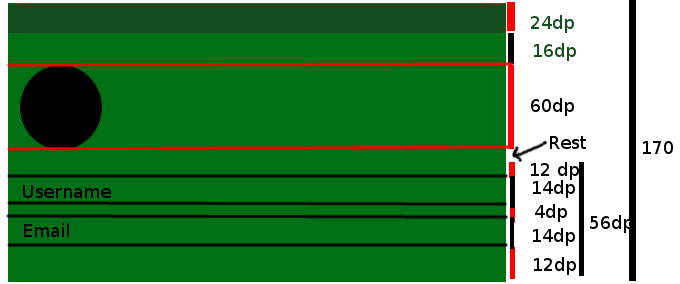
What sizes should the image be for each phone size (HDPI, MDPI, XHDPI, XXHDPI) in the navigation drawer like this one?
It should be 24dp. Refer image from material design specification for navigation drawer.
For entire specification of navigation drawer check out this link http://www.google.com/design/spec/patterns/navigation-drawer.html

According to the Google I/O 2015 App source code, it should be 40dp
You can check it here:
https://github.com/google/iosched/blob/master/android/src/main/res/layout/navdrawer.xml
Lines 72 and 73. You will see:
android:layout_width="@dimen/navdrawer_profile_image_size"
android:layout_height="@dimen/navdrawer_profile_image_size"
And, in the dimens.xml file (https://github.com/google/iosched/blob/master/android/src/main/res/values/dimens.xml), in line 136, you will be able to check that the dimen value is:
<dimen name="navdrawer_profile_image_size">40dp</dimen>
I personally found it the perfect size. It's the same used in the Gmail App, if I'm not wrong.
Edit:
I've tried and didn't achieved to get the same size than the Google I/O App, even using their exact dimen variables.
So I've created and measured the sizes, following the rules of the Google specs (https://www.google.com/design/spec/patterns/navigation-drawer.html#navigation-drawer-specs) and I achieved this which looks quite similar to Gmail and Google I/O Apps:
Hope this helps,
If you are designing in Photoshop or something similar and you need to work in pixels, the ratio of the navigation drawer image should be 16:9
In xxxhdpi folder it should be 1216 x 688 (pixels)
You might want to have your icons auto-generated (to give you the right sizes).
See Android Asset Studio.
Just select an ICON that you want from their collection (or UPLOAD one of your own), and choose the parameters (colors, etc) to match your project, and download..
You'll probably want this flavor of icons: Action bar and tab icons
The size should be based on device size for that use below icon sizes.
mdpi : 24 x 24 px
hdpi : 36 x 36 px
xhdpi : 48 x 48 px
it will fit based on device size.
© 2022 - 2024 — McMap. All rights reserved.