This method works also.
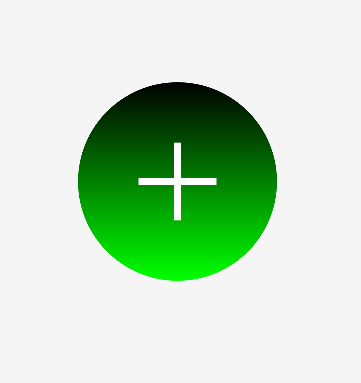
Create a shape called fab_background.xml in drawable where you can do all the customization you want
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="150dp" android:height="150dp"/>
<gradient android:startColor="@color/colorAccentDark" android:endColor="@color/colorAccent"/>
</shape>
Create a layout called custom_fab.xml in layout then set the backround and fab icon using the image view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="50dp"
android:layout_height="50dp"
android:gravity="center"
android:background="@drawable/fab_background"
>
<android.appcompat.widget.AppCompatImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:src="@drawable/right" />
</LinearLayout>
You can then reference it using include
Example
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical">
<include layout="@layout/custom_fab"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_margin="32dp"/>
</RelativeLayout>





<dimen name="design_fab_image_size" tools:override="true">56dp</dimen>after adding above line streches the icon used as theandroid:src="@drawable/your_icon"– Put