I am trying to add Datatables plugin (datatables.net) facility with my angualar 6 project. I am not sure how should I include the necessary css, js and other required files to my project with npm installer. After selecting my necessary options I am following the NPM Install method with these :
npm install --save datatables.net-bs4
npm install --save datatables.net-buttons-bs4
npm install --save datatables.net-colreorder-bs4
npm install --save datatables.net-responsive-bs4
npm install --save datatables.net-rowgroup-bs4
npm install --save datatables.net-scroller-bs4
After Installing, I am not sure how will I use these in my project. my project is using ngx-bootstrap (https://www.npmjs.com/package/ngx-bootstrap) for styling.
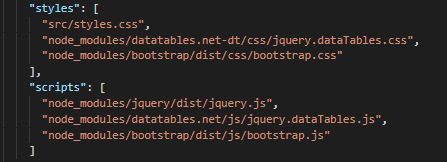
style.scss // where I am only importing my css theme from node_modules
In ngx-bootstrap the styles are component wise, and I am using those easily. So, how can I use datatables features as a component ? In another way, where should I include the css, and required js files to achieve the datatables facilities on a page?
If anyone has done it please let me know, or any suggestions will be appreciated.
Thanks.