I have stumbled across a problem that I can not seem to solve in any way, maybe I am using divs in a wrong way?
.greeting h1 {
font-family: 'Raleway', sans-serif;
font-weight: lighter;
font-size: 100px;
text-align: center
}
.greeting h2 {
font-family: 'Raleway', sans-serif;
font-weight: lighter;
font-size: 35px;
line-height: 0px;
text-align: center
}<div class="greeting">
<h1>Hi.</h1>
<h2>Select a group</h2>
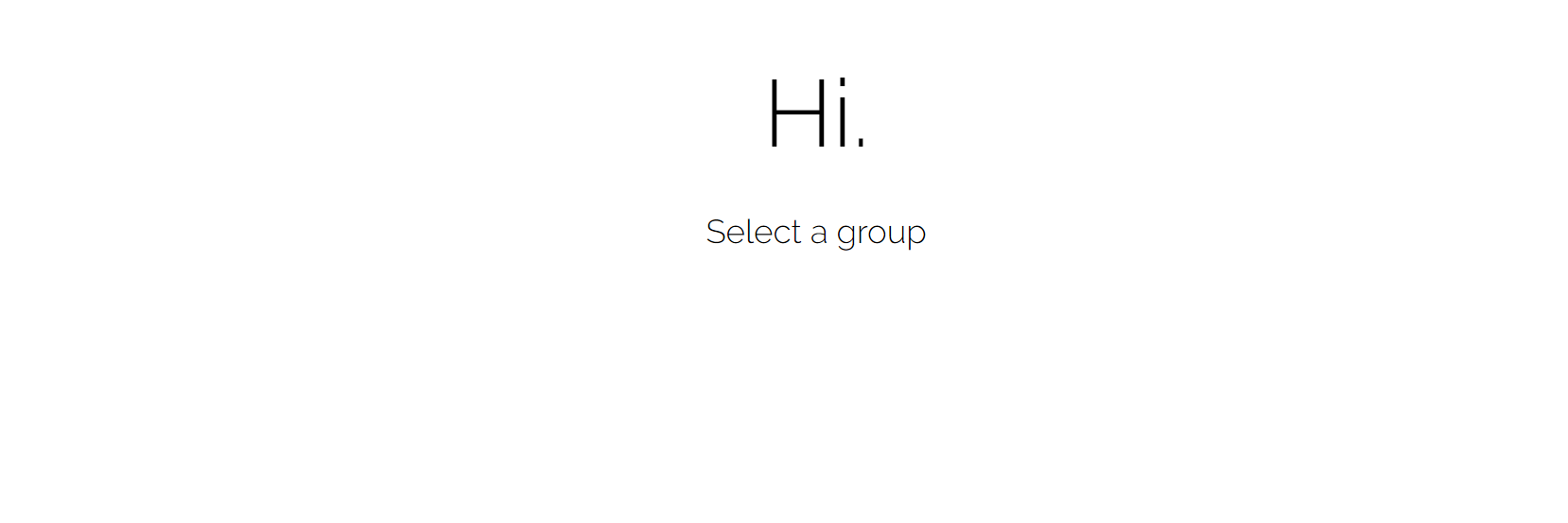
</div>This is the outcome:
I want to decrease the space between my <h1> and <h2>, and I found out that the way to do that was to set line-height in h1 to 0px.
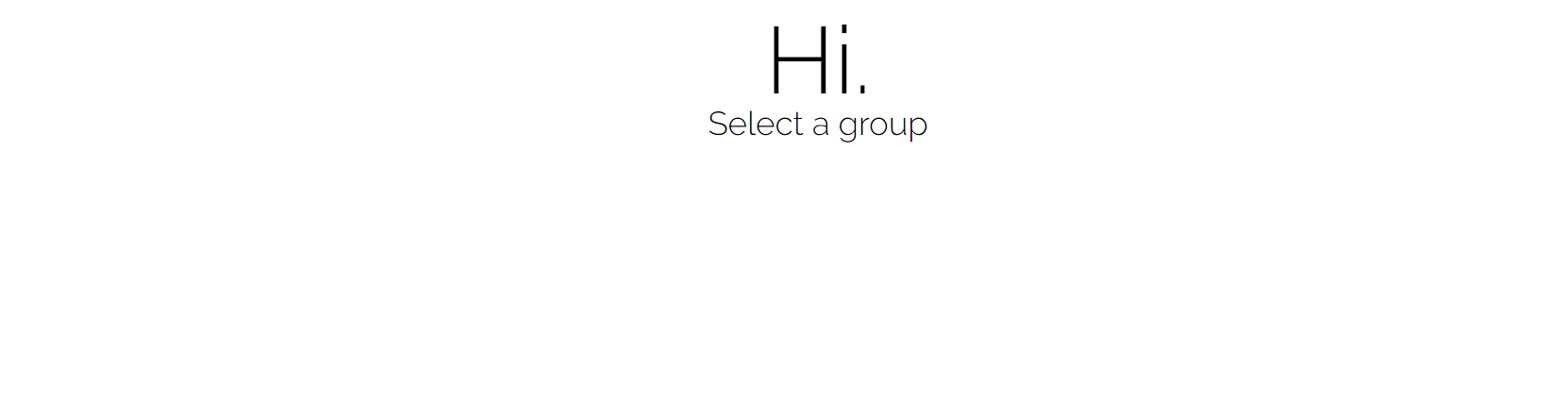
But as I do that my entire page moves up like so:
I want to keep the text at the same position as it was before I change the line-height. I am suspecting that I am using the div class function wrong. This is more of theoretical question.