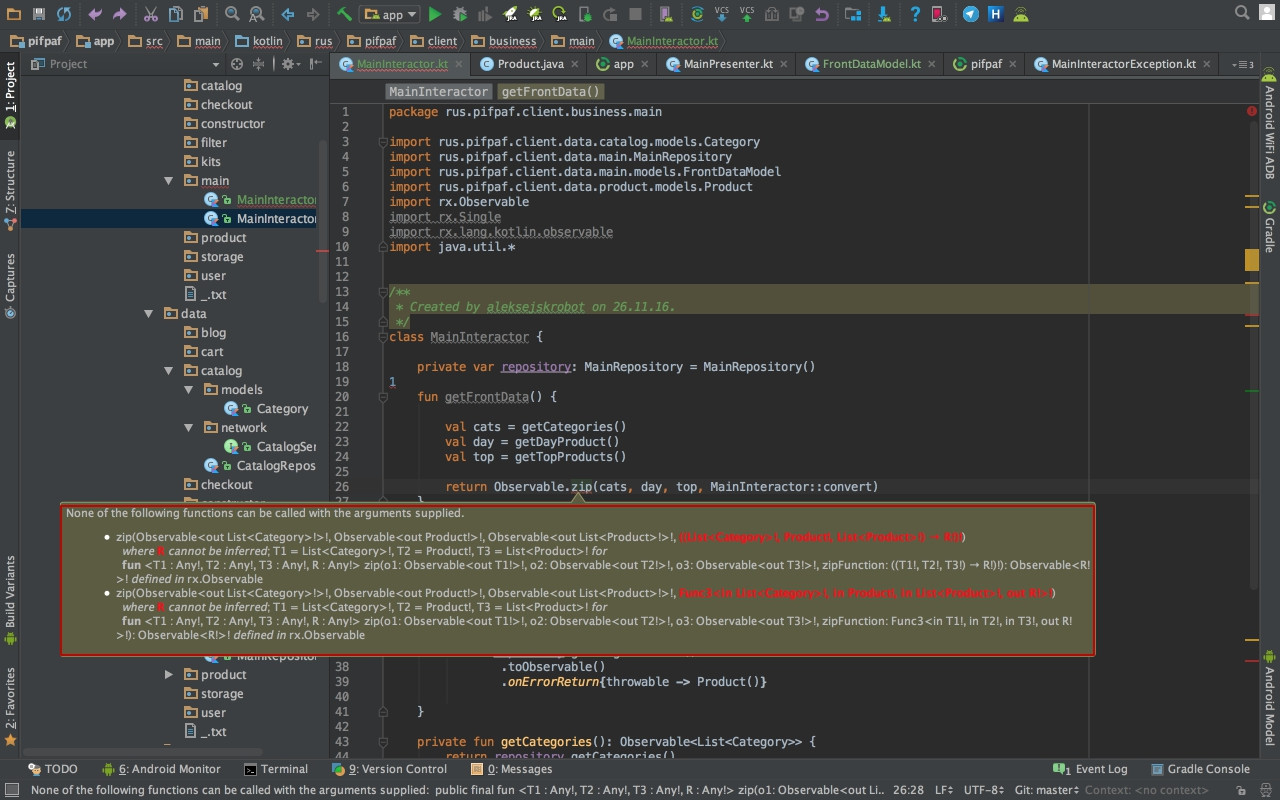
I have some problem. I'm a beginer in RxJava/RxKotlin/RxAndroid, and dont understand some features. For Example:
import rus.pifpaf.client.data.catalog.models.Category
import rus.pifpaf.client.data.main.MainRepository
import rus.pifpaf.client.data.main.models.FrontDataModel
import rus.pifpaf.client.data.product.models.Product
import rx.Observable
import rx.Single
import rx.lang.kotlin.observable
import java.util.*
class MainInteractor {
private var repository: MainRepository = MainRepository()
fun getFrontData() {
val cats = getCategories()
val day = getDayProduct()
val top = getTopProducts()
return Observable.zip(cats, day, top, MainInteractor::convert)
}
private fun getTopProducts(): Observable<List<Product>> {
return repository.getTop()
.toObservable()
.onErrorReturn{throwable -> ArrayList() }
}
private fun getDayProduct(): Observable<Product> {
return repository.getSingleProduct()
.toObservable()
.onErrorReturn{throwable -> Product()}
}
private fun getCategories(): Observable<List<Category>> {
return repository.getCategories()
.toObservable()
.onErrorReturn{throwable -> ArrayList() }
}
private fun convert(cats: List<Category>, product: Product, top: List<Product>): FrontDataModel {
}
}
Then I'm use MainInteractor::convert Android studio tell me next
I tried a lot of variant and tried to understand what does it want, but no success. Help me please... Best Regards.