I came across a weird Issue in SwiftUI. I created a simple View that only holds a Button and a TabView that uses the PageViewStyle. It seems that the TabView does not update it's content correctly depending on the State of the Variable. It seems that the content gets updated somehow but the View wont be updated how I would expect
Here is the Code of my View:
struct ContentView: View {
@State var numberOfPages: Int = 0
@State var selectedIndex = 0
var body: some View {
VStack {
Text("Tap Me").onTapGesture(count: 1, perform: {
self.numberOfPages = [2,5,10,15].randomElement()!
self.selectedIndex = 0
})
TabView(selection: $selectedIndex){
ForEach(0..<numberOfPages, id: \.self) { index in
Text("\(index)").background(Color.red)
}
}
.frame(height: 300)
.tabViewStyle(PageTabViewStyle(indexDisplayMode: .automatic))
}.background(Color.blue)
}
}
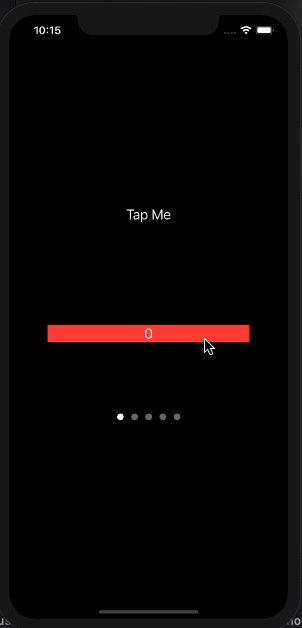
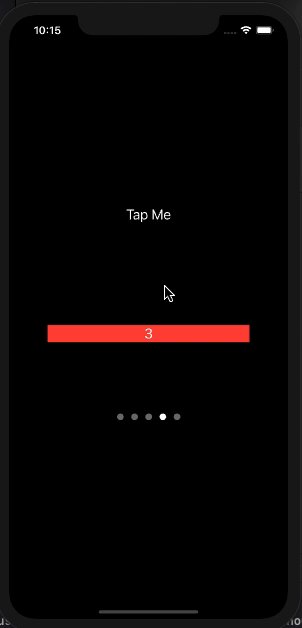
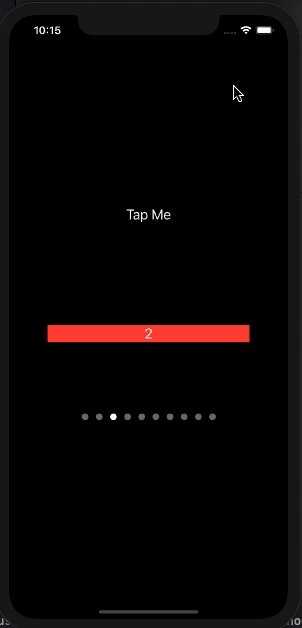
This is how the result looks after tapping the label several Times. The Initial State is no 0 Pages. After you tap i would expect that the content of the TabView changes so all Pages will be scrollable and visible but just the page indicator updates it State for some reason.