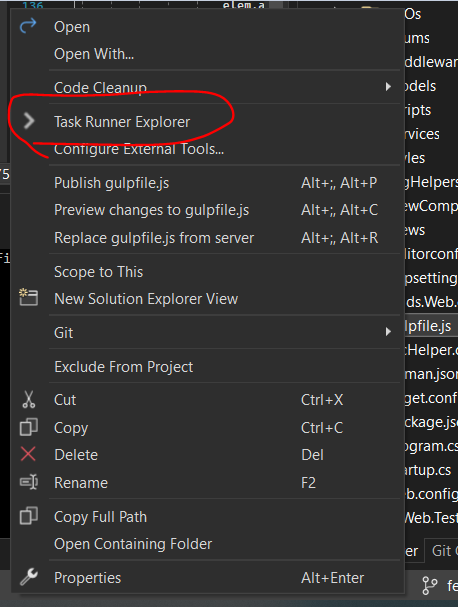
This happened randomly as I was updating my CSS file and then refreshing to notice no changes were being shown. I eventually noticed that Task Runner Explorer window had "failed to load" under my Gulpfile.js and none of the build processes were listed.
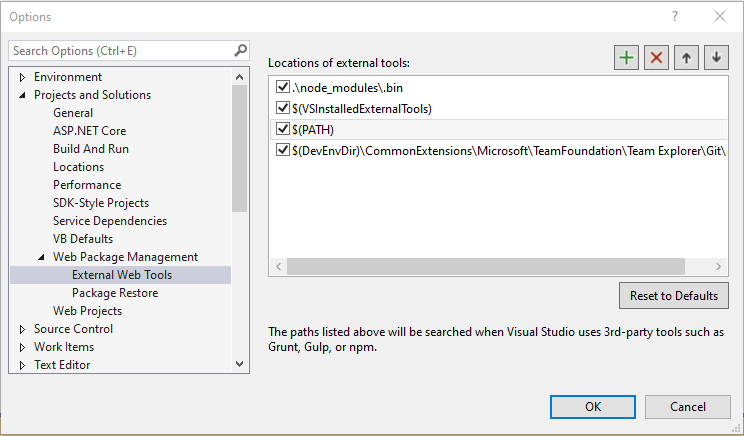
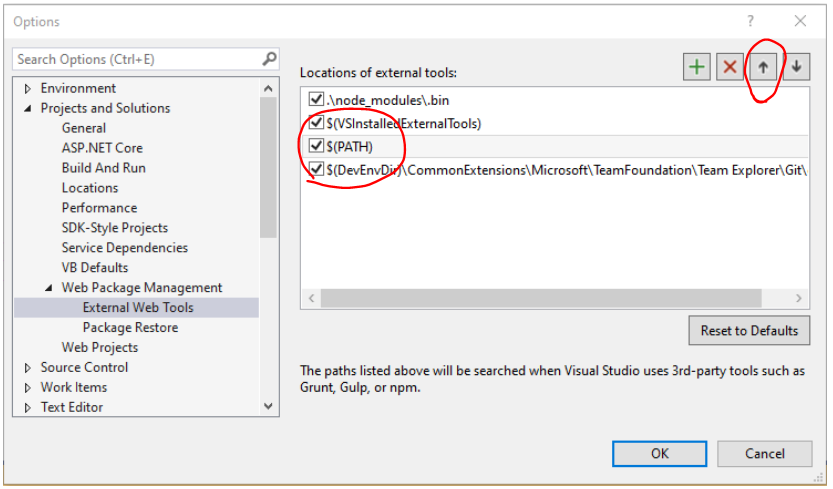
I then done a bit of research and reordered the list of external tools as some SO threads have mentioned to do and nothing. I then noticed that gulpfile.js required some files :
var gulp = require("gulp"),
gulpless = require("gulp-less"),
sourcemaps = require("gulp-sourcemaps"),
rimraf = require("rimraf");
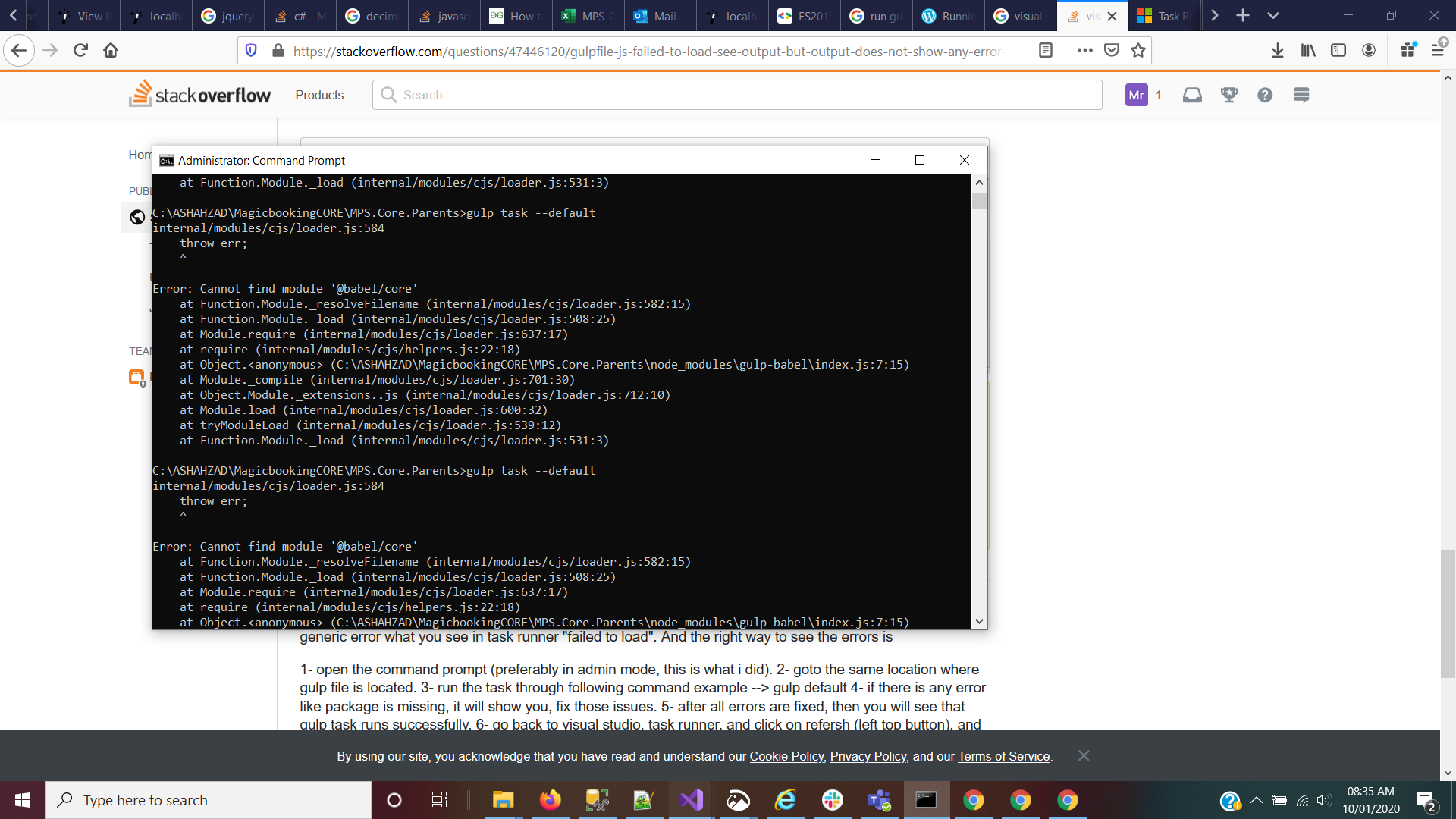
None of these were in the node_modules folder so I done npm install gulp-less and npm install gulp-sourcemaps and now checked in Output>Task Runner Explorer and have the following error.
Failed to run "C:\projects\Fusion\FusionMVC\Gulpfile.js"...
cmd.exe /c gulp --tasks-simple
C:\projects\Fusion\node_modules\gulp-sourcemaps\node_modules\strip-.bom\index.js:2
module.exports = x => { ^ SyntaxError: Unexpected token > at Module._compile (module.js:439:25) at Object.Module._extensions..js (module.js:474:10) at Module.load (module.js:356:32) at Function.Module._load (module.js:312:12) at Module.require (module.js:364:17) at require (module.js:380:17) at Object. (C:\projects\Fusion\node_modules\gulp-sourcemaps\src\init.js:10:14) at Module._compile (module.js:456:26) at Object.Module._extensions..js (module.js:474:10) at Module.load (module.js:356:32) at Function.Module._load (module.js:312:12)
Any clues or solutions as to what might be wrong and how to get it working would be great! Gone through most of the SO threads and that solution did not work.