I have pulled an existing ASP.NET Core application that previously worked on a different computer.
When I run the application on this computer, I get the following error:
AggregateException: One or more errors occurred. (Cannot find module './wwwroot/dist/vendor-manifest.json'
Error: Cannot find module './wwwroot/dist/vendor-manifest.json'
at Function.Module._resolveFilename (module.js:547:15)
at Function.Module._load (module.js:474:25)
If I Google that, I end up here, but if I run that I get:
PM> webpack --config webpack.config.vendor.js
webpack : C:\node_modules\webpack-cli\bin\webpack.js:242
At line:1 char:1
+ webpack --config webpack.config.vendor.js
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : NotSpecified: (C:\node_modules...\webpack.js:242:String) [], RemoteException
+ FullyQualifiedErrorId : NativeCommandError
throw err;
^
Error: Cannot find module 'C:\Users\LarsHoldgaard\Documents\Github\Likvido.CreditRisk\Likvido.CreditRisk\webpack.config.vendor.js'
at Function.Module._resolveFilename (module.js:547:15)
Now, this is weird to me.
I have tried to run the npm install and aspnet restore. I can run the Grunt (task runner) without failures. NPM / Node is in my PATH and I run on Windows.
I do not have a wwwroot/DIST folder from any of these actions, which I guess is the problem.
Any idea what I am doing wrong here? :-)
EDIT:
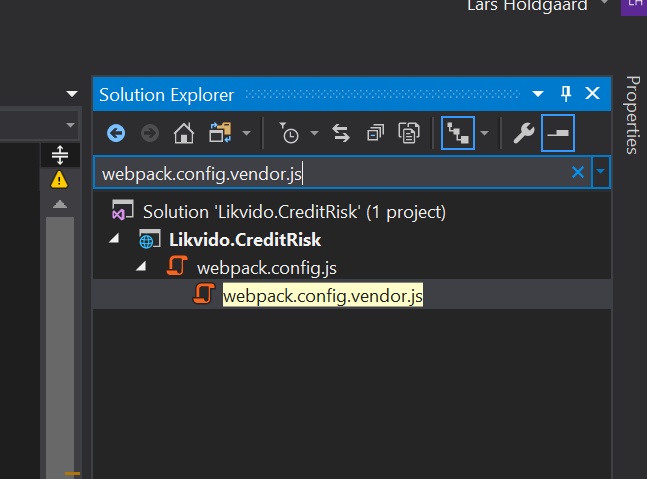
Marc asked me if it is in the tree. Apparently, it is:
I am unsure how this changes things.


webpack.config.vendor.jssomewhere else in the tree? – Quigleywebpack --config webpack.config.vendor.js– Skiascope