Angular provides lifecycle hook ngOnInit() and ngOnChanges() by default. Why should ngOnInit be used, if we already have a ngOnChanges? And constructor also.
How a form need be setup
0. Static design Html markup should hold how the design is structured and laid out. Any permanent classes are to be applied directly in markup.
1. Constructor
Setup dependencies, like services, providers, configuration etc. These enable the component to manage itself along with interact with other elements.
2. Initializer (ngOnInit)
Populates form elements like dropdowns etc when their values are to be retrieved from external source, rather than being known at design time. This is to be done once only to setup the initial rendering of the form
3. Input changes (ngOnChanges)
Runs on every change on any input, and perform any action which gets triggered by that particular control. For example, if there are multiple inputs and on any validation failure on a single one, you need to focus on the failed control and disable all others, you can do it here. Useful for validation logic.
Not to be used to handle other control's layout and structure.
This often runs recursively if one control impacts others so logic has to be carefully designed.
If you want to prevent this from running, you can disable the Angular change detection and manually handle the state yourself.
4. Control's event handlers Here you take in the final value of the control and use it to perform manipulation of other controls in the form. As soon as you change the value of other controls, the ngOnChanges event fires again.
To keep it very short.
ngOnInit() is used to execute any piece of code for only one time (for eg : data fetch on load).
ngOnChanges() will execute on every @Input() property change.
If you want to execute any component method, based on the @Input() value change, then you should write such logic inside ngOnChanges().
As you claim why do we need ngOnInit() when we have ngOnChanges(), it is because you cannot execute one time code, on every @Input() property change. And you cannot use constructor as the replacement of ngOnInit() as well. Because the bindings, such as @Input properties are not available within the constructor.
I think you will get fair idea with this Diff between OnInit and constructor
How a form need be setup
0. Static design Html markup should hold how the design is structured and laid out. Any permanent classes are to be applied directly in markup.
1. Constructor
Setup dependencies, like services, providers, configuration etc. These enable the component to manage itself along with interact with other elements.
2. Initializer (ngOnInit)
Populates form elements like dropdowns etc when their values are to be retrieved from external source, rather than being known at design time. This is to be done once only to setup the initial rendering of the form
3. Input changes (ngOnChanges)
Runs on every change on any input, and perform any action which gets triggered by that particular control. For example, if there are multiple inputs and on any validation failure on a single one, you need to focus on the failed control and disable all others, you can do it here. Useful for validation logic.
Not to be used to handle other control's layout and structure.
This often runs recursively if one control impacts others so logic has to be carefully designed.
If you want to prevent this from running, you can disable the Angular change detection and manually handle the state yourself.
4. Control's event handlers Here you take in the final value of the control and use it to perform manipulation of other controls in the form. As soon as you change the value of other controls, the ngOnChanges event fires again.
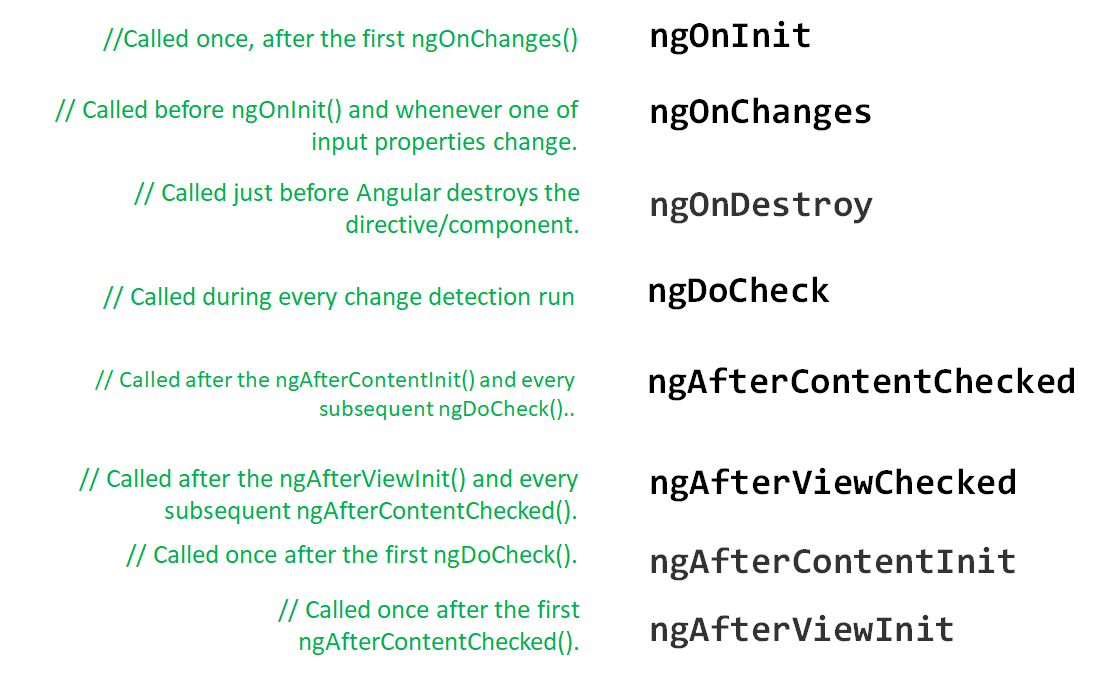
ngOnInit and ngOnChanges are functions belonging to a component life-cycle method groups and they are executed in a different moment of our component (that's why name life-cycle). Here is a list of all of them:
ngOnChanges() is called whenever input bound properties of its component changes, it receives an object called SimpleChanges which contains changed and previous property.
ngOnInit() is used to initialize things in a component,unlike ngOnChanges() it is called only once and after first ngOnChanges().
ngOnChanges will be called first on the life cycle hook when there is a change to the component inputs through the parent.
ngOnInit will be called only once on initializing the component after the first ngOnChanges called.
© 2022 - 2024 — McMap. All rights reserved.


ngOnChanges()is called whenever one or more data-bound input properties changes.ngOnInit()is called once, after the first ngOnChanges() – Backandforth