I've been playing with the youtube embed playlist functionality with javascript.
So far when I embed a playlist it looks like this:
http://postimage.org/image/vk6fv56yx/
The blue circle shows the number of items in the playlist and when clicked the thumbnails show.
when the video starts playing is necesary to click the playlist button for the list to show, like this:
http://postimage.org/image/ezzxpy7pn/
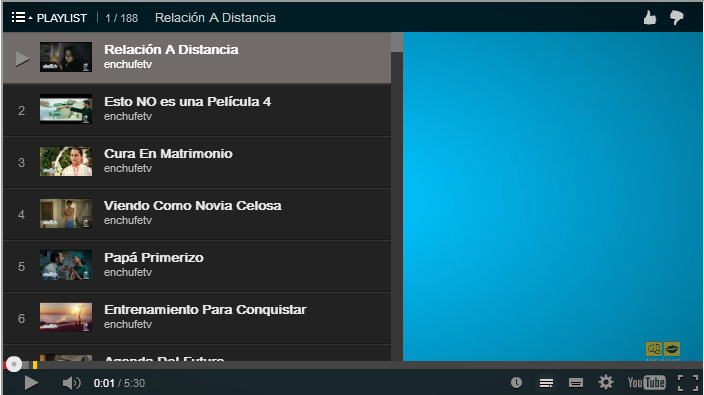
But I want the player to show like it shows on the youtube page, like this:
http://postimage.org/image/4suta8kuh/
now this is the code Im using:
<script>
// Load the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// Replace the 'ytplayer' element with an <iframe> and
// YouTube player after the API code downloads.
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('ytplayer', {
height: '390',
width: '640',
videoId: 'n2ISkJZC6DI',
playerVars: {
listType:'playlist',
list: 'PL546E6163151751EE'
},
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerReady(){
alert('player ready');
}
function onPlayerStateChange(){
alert('player changed');
}
</script>
It works great! but I wanted to know if there is a way to change the view of the playlist tray.
Thanks a lot for your help folks :)