Although my tests run perfectly fine with
$ cross-env NODE_ENV=test nyc --require babel-register mocha
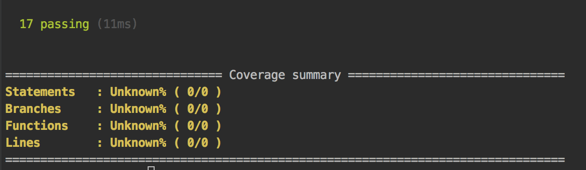
Everything is zero, and inside the ./coverage dir there is no coverage info too :(
My project is very basic (ES2015):
./lib.js
./test/lib.spec.js
Here is my .babelrc:
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
"transform-decorators-legacy",
"transform-class-properties"
],
"env": {
"test": {
"plugins": [
"istanbul"
]
}
}
}
and the .nycrc file
{
"check-coverage": false,
"lines": 99,
"statements": 99,
"functions": 99,
"branches": 99,
"include": [
"./lib.js"
],
"reporter": [
"lcov",
"text-summary"
],
"require": [],
"extension": [
".js"
],
"cache": false,
"all": false,
"report-dir": "./coverage"
}
I've also made an identical setup using ES5 only with the same result. Any suggestions why I have no coverage ?
UPDATE: Solution can be found here