I'm working on a project that uses the JSQMessagesViewController library. Has anyone successfully animated the typing indicator, and if so could they share their approach?
Thanks!
I'm working on a project that uses the JSQMessagesViewController library. Has anyone successfully animated the typing indicator, and if so could they share their approach?
Thanks!
I'm late for the party but because this also take me a lot of time and my post could help others so I will list my working solution. I use an APNG (animated PNG, which could have transparent background) as typing indicator so I use APNGKit which provide an UIImageView subclass named APNGImageView
Copy JSQMessagesTypingIndicatorFooterView.xib from Pods/Pods/JSQMessagesViewController/Resources to your source folder, rename it to MyMessagesTypingIndicatorFooterView.xib (for example)
Create a class named MyMessagesTypingIndicatorFooterView like so:
class MyMessagesTypingIndicatorFooterView: JSQMessagesTypingIndicatorFooterView {
@IBOutlet weak var animatedImageView: APNGImageView!
override func draw(_ rect: CGRect) {
super.draw(rect)
}
override func awakeFromNib() {
super.awakeFromNib();
}
public override class func nib() -> UINib! {
return UINib(nibName: "MyMessagesTypingIndicatorFooterView", bundle: Bundle.main)
}
override class func footerReuseIdentifier()->String{
return "MyMessagesTypingIndicatorFooterView"
}
}
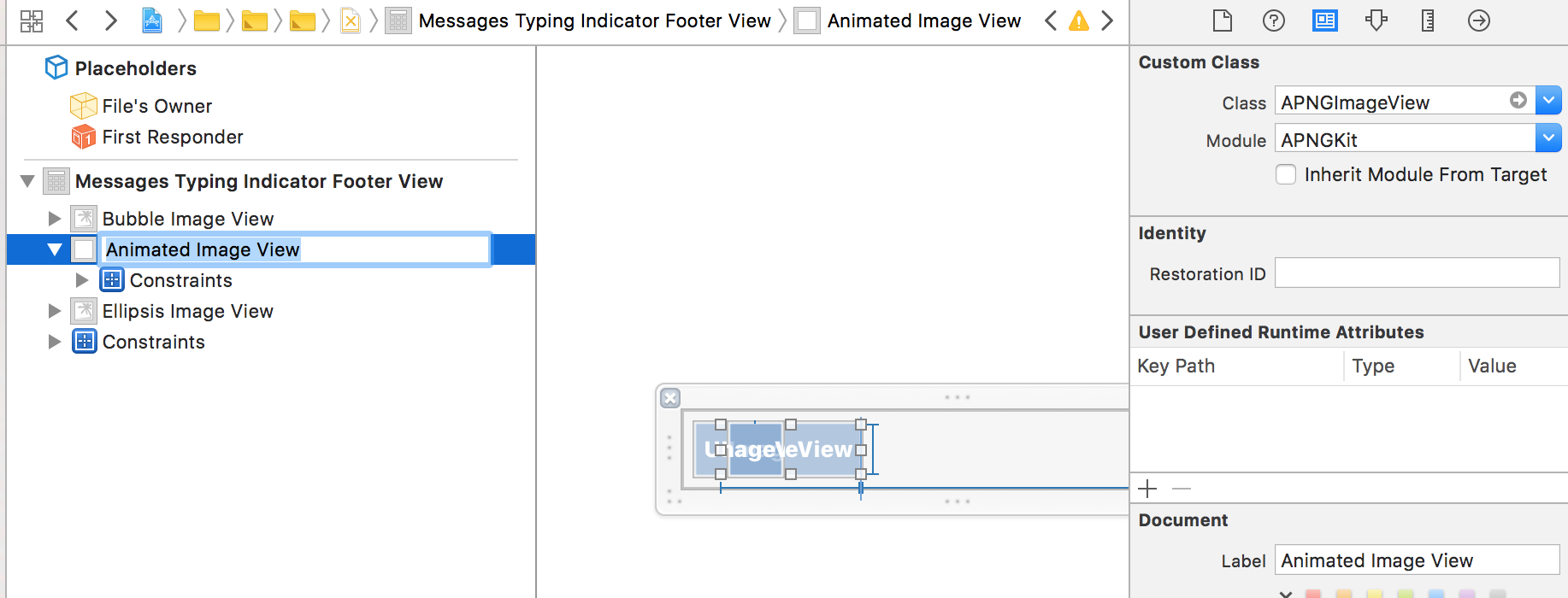
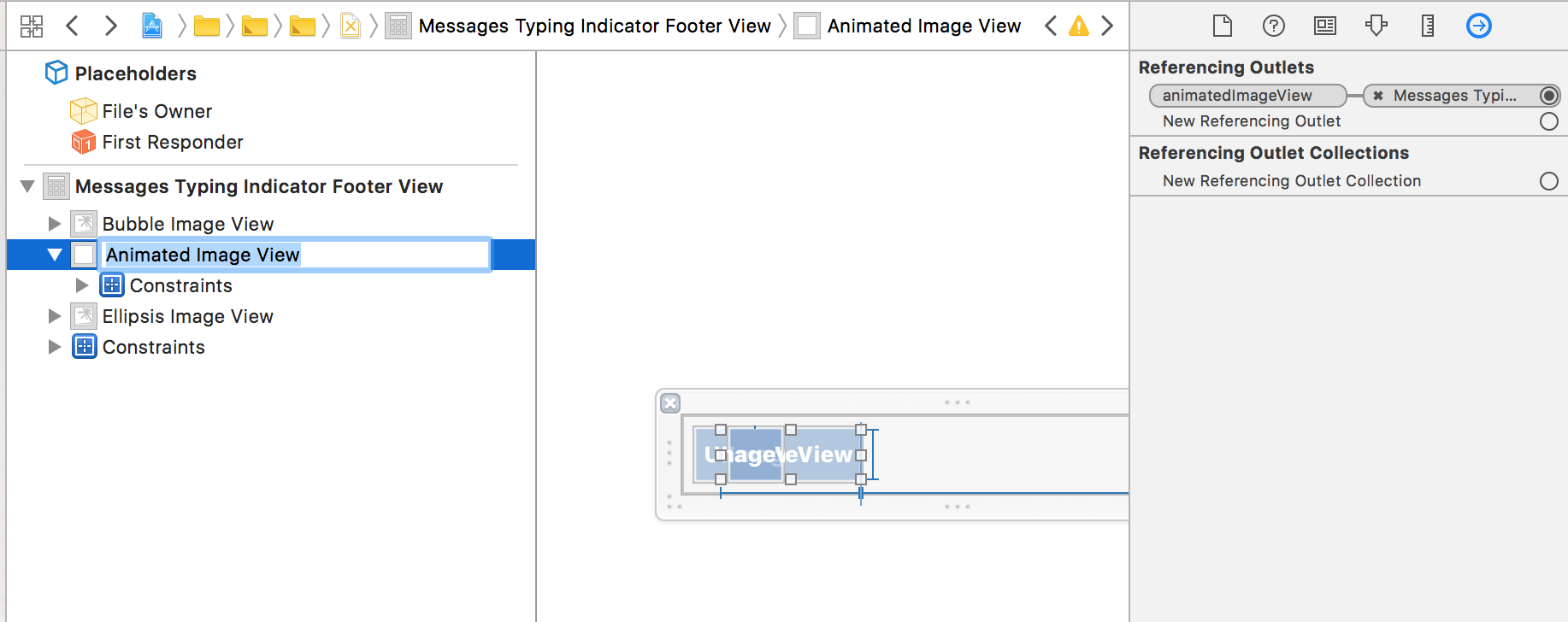
Add APNGImageView instance to MyMessagesTypingIndicatorFooterView.xib, reference custom class MyMessagesTypingIndicatorFooterView. Add reference outlet animatedImageView to MyMessagesTypingIndicatorFooterView class.


Register custom footer in subclass of JSQMessagesViewController and override viewForSupplementaryElementOfKind
class MyMessagesViewController: JSQMessagesViewController{
override func viewDidLoad() {
self.collectionView.register(MyMessagesTypingIndicatorFooterView.nib(),
forSupplementaryViewOfKind: UICollectionElementKindSectionFooter,
withReuseIdentifier: "MyMessagesTypingIndicatorFooterView")}
override func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView { if kind == UICollectionElementKindSectionFooter{ let footerView = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionElementKindSectionFooter, withReuseIdentifier: "MyMessagesTypingIndicatorFooterView", for: indexPath) as! MyMessagesTypingIndicatorFooterView //footerView let image = APNGImage(named: "typing1.png") footerView.animatedImageView.image = image footerView.animatedImageView.startAnimating() return footerView } return super.collectionView(collectionView, viewForSupplementaryElementOfKind: kind, at: indexPath) } }
You will want to look into the JSQTypingIndicatorFooterView here is the documentation. http://cocoadocs.org/docsets/JSQMessagesViewController/7.2.0/Classes/JSQMessagesTypingIndicatorFooterView.html
You can set the ellipsisColor
messageBubbleColor the color of the bubble it self.
shouldDisplayOnLeft to decide if it should be on the left or right.
collectionView the collection view it should show on.
© 2022 - 2024 — McMap. All rights reserved.