Let's say we have a UILabel, that is pinned from all sides to its superview. Number of Lines is set to 0 (so we can display multiline strings) and we use Truncate Tails strategy for line breaks.
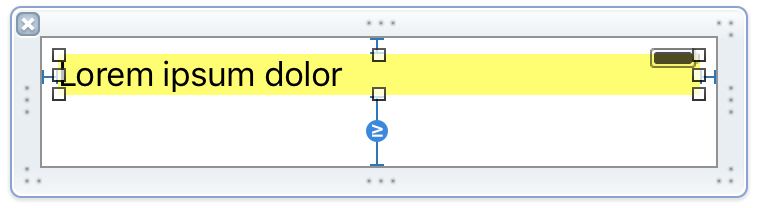
If we have a single, short line of text, which does not break lines, the label's inside padding/inset looks fine:
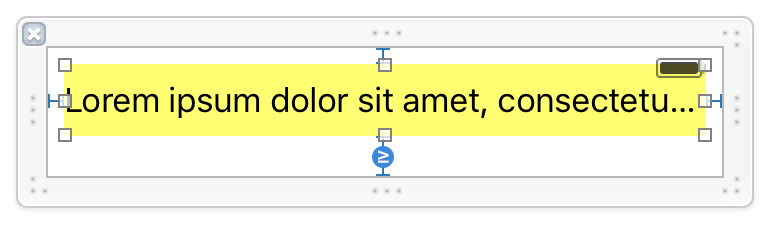
When using multiline text, that will force the label to start breaking lines, ellipsis appear at the end of the label, but artificial padding/inset is added to top/bottom of the label as well. The label is inflated vertically, even though it is still displaying only 1 line of text:
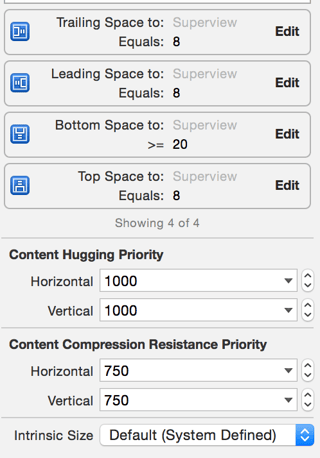
Constraints:
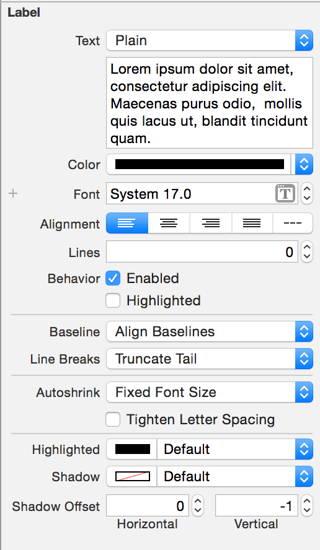
Line breaks:
What I tried already
Changed Content Hugging Priority to 1000 for both Horizontal and Vertical axis, so the UILabel doesn't grow more than required, but that does not solve the issue.
Switching between different Line Breaks strategies (Clip, Character Wrap, Truncate, ...) does not solve the issue either.
I am able to reproduce this behavior in both Xcode 6 and Xcode 7 beta, Interface Builder and while running the app.





preferredMaxLayoutWidthin code? You can set it toself.frame.size.width - 2*8which fits your margins. – Pawsner