I am using recylerview and gridlayout manager with cardviews for each row, my row view(childview) is not responsive at all.
I want to show 15 cardviews in such a way that in portrait mode all my 15 childview should be visible and my recyclerview should not be scrollable whereas in landscape mode it should act vise versa( should be scrollable)
I have tried many soultions suggested on SO but nothing seems to be working.
current behaviour on different screen sizes are as follows
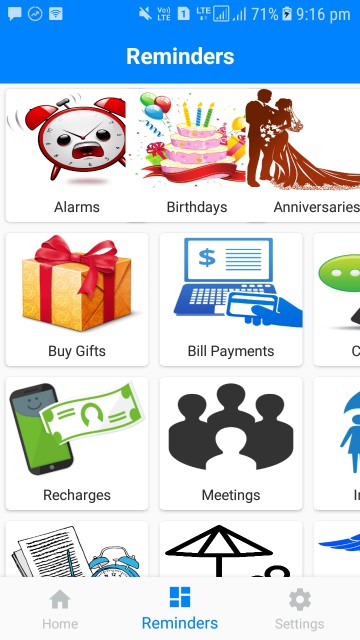
In the above attached screen shot ,the 3rd column, 4th and 5th row are not visible
In the above given screen my ui fits perfectly in portrait mode but in landscape i can't see all the cardviews.
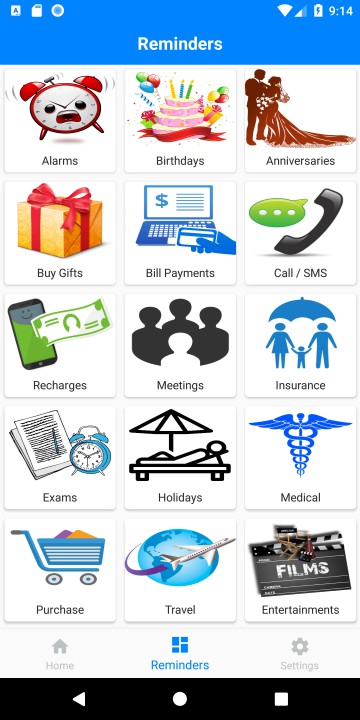
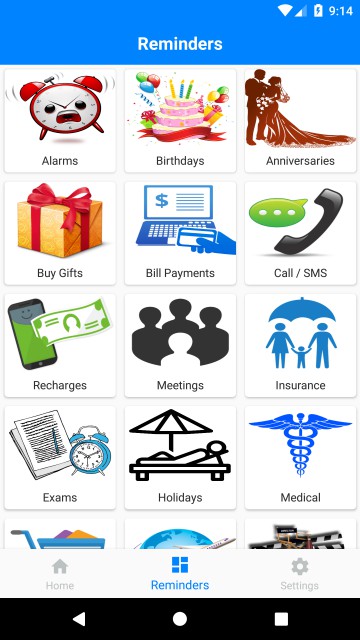
in the screenshot attached above ,5th row is not visible and in the landscape mode there are some responsivness errors. cardview.xml
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:layout_width="127dp"
android:layout_height="118dp"
android:layout_margin="5dp"
cardview:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/mReminder_Image_Id"
android:layout_width="match_parent"
android:layout_height="90dp"
android:scaleType="fitXY"
android:background="#ffffff"/>
<TextView
android:id="@+id/mReminder_Text_Id"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#2d2d2d"
android:textSize="13sp"
android:text="Reminder texts"/>
</LinearLayout>
</android.support.v7.widget.CardView>
fragment_reminders.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Fragments.Reminders">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Reminders"
android:textSize="20dp"
android:textStyle="bold"
android:textColor="@color/tab_background"
android:layout_gravity="center" />
</android.support.v7.widget.Toolbar>
<android.support.v7.widget.RecyclerView
android:id="@+id/mRecyclerView_id"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
Can anyone guide me to solve this . Thanks .




supporting multiple screen sizesit should work – Karyolymph90dpwith a TextView at13spso no matter the orientation your view size for each card will be about103dp. [1]: developer.android.com/training/multiscreen/screensizes – Annihilation