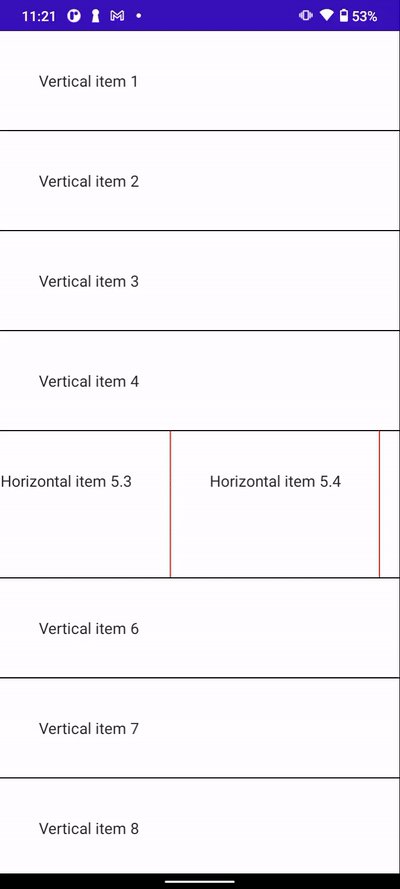
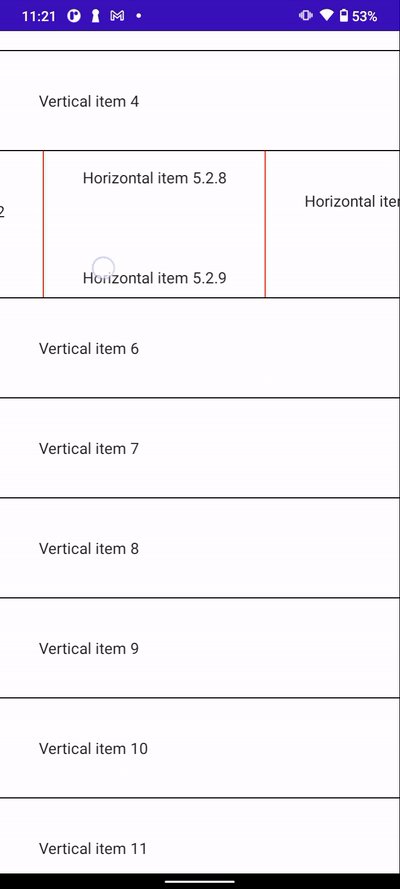
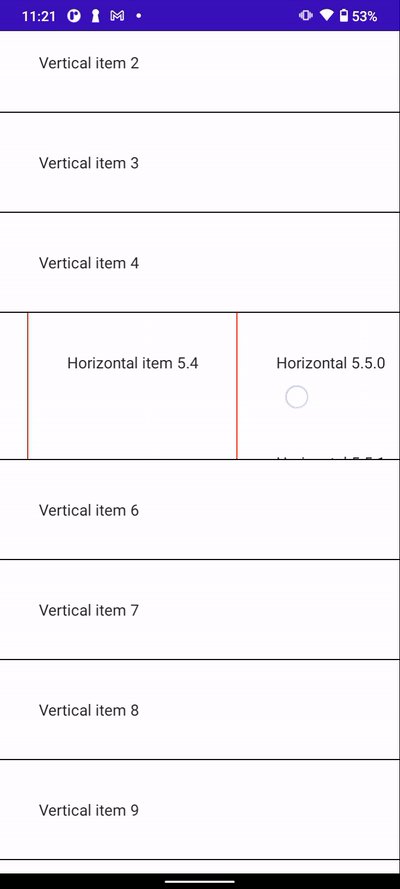
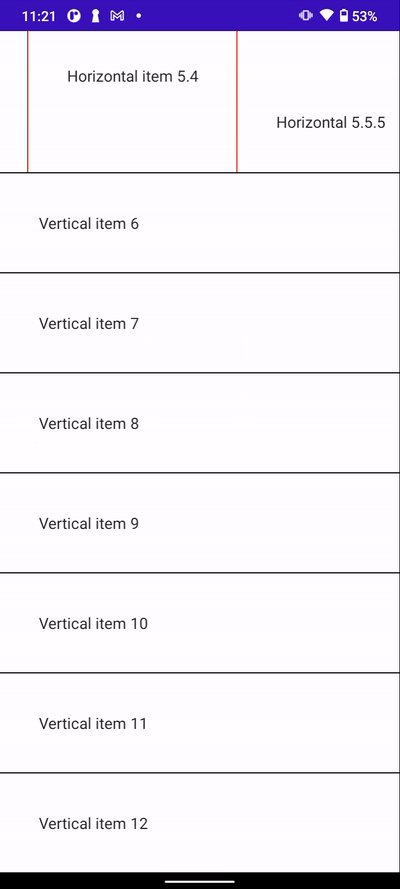
I created an example. For me it works as expected. Please take a look
class ComposeActivity8 : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeTutorialTheme {
Home()
}
}
}
@Composable
fun VItem(text: String) {
Text(modifier = Modifier.padding(40.dp), text = text)
Divider(color = Color.Black)
}
@Composable
fun HItem(content: @Composable BoxScope.() -> Unit) {
Box {
content()
Divider(
color = Color.Red, modifier = Modifier
.align(Alignment.CenterEnd)
.fillMaxHeight()
.width(1.dp)
)
}
}
@Composable
fun CreateLazyColumn(pos: String, countItem: Int) {
LazyColumn {
items(count = countItem, itemContent = { index ->
VItem("$pos.$index")
})
}
}
@Composable
fun Home() {
LazyColumn {
item { VItem("Vertical item 1") }
item { VItem("Vertical item 2") }
item { VItem("Vertical item 3") }
item { VItem("Vertical item 4") }
item {
LazyRow(modifier = Modifier.height(150.dp)) {
item {
HItem {
CreateLazyColumn("Horizontal item 5.1", 6)
}
}
item {
HItem {
CreateLazyColumn("Horizontal item 5.2", 10)
}
}
item {
HItem {
Text(
modifier = Modifier.padding(40.dp),
text = "Horizontal item 5.3"
)
}
}
item {
HItem {
Text(
modifier = Modifier.padding(40.dp),
text = "Horizontal item 5.4"
)
}
}
item {
HItem {
CreateLazyColumn("Horizontal 5.5", 6)
}
}
item {
HItem {
Text(
modifier = Modifier.padding(40.dp),
text = "Horizontal item 5.6"
)
}
}
item {
HItem {
Text(
modifier = Modifier.padding(40.dp),
text = "Horizontal item 5.7"
)
}
}
item {
HItem {
Text(
modifier = Modifier.padding(40.dp),
text = "Horizontal item 5.8"
)
}
}
}
Divider(color = Color.Black)
}
item { VItem("Vertical item 6") }
item { VItem("Vertical item 7") }
item { VItem("Vertical item 8") }
item { VItem("Vertical item 9") }
item { VItem("Vertical item 10") }
item { VItem("Vertical item 11") }
item { VItem("Vertical item 12") }
}
}
}
VIDEO
![enter image description here]()