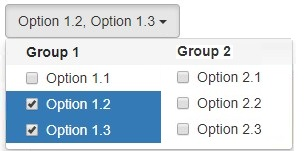
I'm trying to create a dropdown that when clicked on the first list item opens a new list of items related to the selected next to the list as shown below:
I tried to use Bootstrap selectpicker for this and on click trying to add another list as:
<select class="selectpicker" data-live-search="true">
<optgroup label="Select Group 1">
<option value="1">Option 1.1</option>
<option value="2">Option 1.2</option>
<option value="3">Option 1.3</option>
</optgroup>
</select>
and in jquery on click trying to append and refresh the selectpicker.
$(event.target)
.append("<optgroup label="Select Group 2">
<option value="4">Option 2.1</option>
<option value="5">Option 2.2</option>
<option value="6">Option 2.3</option>
</optgroup>");
$(dropdowmElem).selectpicker("refresh");
But I'm not sure how to achieve similar kind of layout. I'm not looking for similar CSS styles but to render another list next to existing list, any help/ sources to solve this?


group 1is unselected so thegroup 2also should get removed ? Also , how we come to know which data need to add ingroup 2currently it will be static ? – Fives