I've tried many different docs and tutorials to publish a scoped npm package on a private gitlab instance.
So far I've:
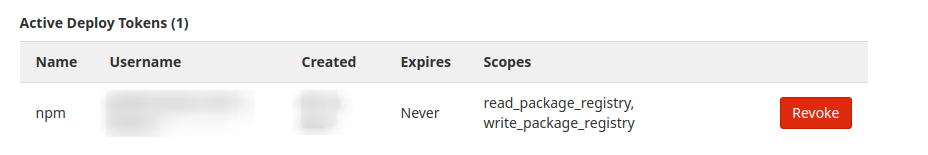
Created a deploy token with package write & read permissions:

Setup a .npmrc file with the following contents:
@<scope>:registry=https://<domain>/api/v4/packages/npm/
//<domain>/api/v4/projects/<id>/packages/npm/:_authToken=<token>
//<domain>/api/v4/packages/npm/:_authToken=<token>
Added "publishConfig" to "package.json":
{
"name": "@<scope>/<name>",
"version": "1.0.0",
"main": "dist/index.js",
"license": "MIT",
"publishConfig": {
"@<scope>:registry": "https://<domain>/api/v4/projects/<id>/packages/npm"
},
"scripts": {
"build": "tsc",
"prepublish": "tsc"
},
"devDependencies": {
"ts-node": "^9.1.1"
}
}
Verified that the repo allows packages to be stored:
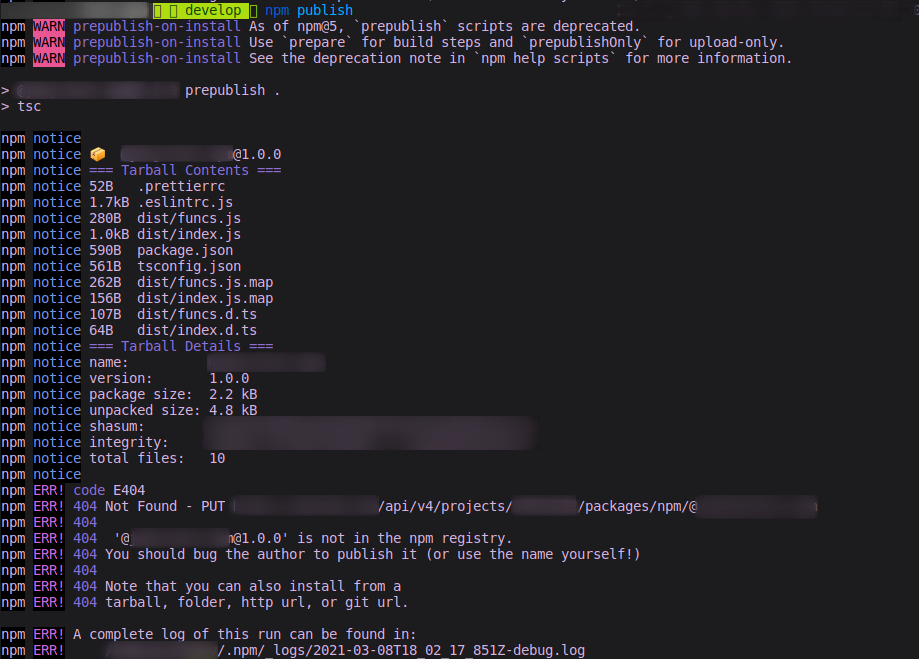
But everytime I try and run either npm publish or yarn publish, it builds, packages but fails to publish:
The log file verbosily repeats the error log above.
I'm trying to release a private SDK for an internal service and would need a way to publish it so only those with the correct credentials can install it on their projects.
The link provided (Not Found - PUT https:// <link...> ) redirects to npmjs.com, which I believe wasn't supposed to happen, since I'm trying to store it on Gitlab instead of purchasing an organization on npmjs.
I've tried this process both on the private domain (running gitlab 13.9.1) and on https://gitlab.com, both with the same result on the same repository configuration disclosed above.
Am I missing some step? Thanks in advance!