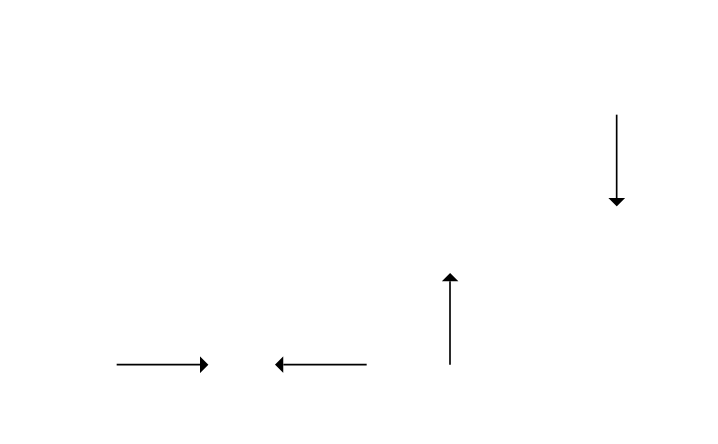
This is an example using function drawArrow to draw an arrow on PDF. The PDF is produced accessing http://localhost:3000/ via browser.
It can draw horizontal and vertical arrow and put arrowhead on start or end.
You can rehearse input variables startPoint, endPoint, endArrowHead
var express = require('express');
var app = express();
const DELTA = 5; //used to draw triangle arrowhead points
app.get('/', function(req, res){
var startPoint = {x:100, y:100}
var endPoint = {x:150, y:100}
var endArrowHead = true;
res.writeHead(200, {'Content-Type': 'application/pdf'});
var hummus = require('hummus');
var pdfWriter = hummus.createWriter(new hummus.PDFStreamForResponse(res));
var page = pdfWriter.createPage(0,0,595,842);
var cxt = pdfWriter.startPageContentContext(page);
drawArrow(cxt, startPoint, endPoint, endArrowHead);
startPoint = {x:200, y:100}
endPoint = {x:250, y:100}
endArrowHead = false;
drawArrow(cxt, startPoint, endPoint, endArrowHead);
startPoint = {x:300, y:100}
endPoint = {x:300, y:150}
endArrowHead = true;
drawArrow(cxt, startPoint, endPoint, endArrowHead);
startPoint = {x:400, y:200}
endPoint = {x:400, y:250}
endArrowHead = false;
drawArrow(cxt, startPoint, endPoint, endArrowHead);
pdfWriter.writePage(page);
pdfWriter.end();
res.end();
});
function drawArrow(cxt, startPoint, endPoint, endArrowHead) {
cxt.drawPath(startPoint.x, startPoint.y, endPoint.x, endPoint.y);
if (endPoint.x > startPoint.x) { //horizontal line
if (endArrowHead) {// right arrowhead
cxt.drawPath(endPoint.x, endPoint.y + DELTA, endPoint.x, endPoint.y - DELTA, endPoint.x + DELTA, endPoint.y, {
type: 'fill',
color: '#000000'
});
} else {// left arrowhead
cxt.drawPath(startPoint.x, startPoint.y + DELTA, startPoint.x, startPoint.y - DELTA, startPoint.x - DELTA, startPoint.y, {
type: 'fill',
color: '#000000'
});
}
} else {//vertical line
if (endArrowHead) { //up arrowhead
cxt.drawPath(endPoint.x + DELTA, endPoint.y, endPoint.x - DELTA, endPoint.y, endPoint.x, endPoint.y + DELTA, {
type: 'fill',
color: '#000000'
});
} else { //down arrowhead
cxt.drawPath(startPoint.x + DELTA, startPoint.y, startPoint.x - DELTA, startPoint.y, startPoint.x, startPoint.y - DELTA, {
type: 'fill',
color: '#000000'
});
}
}
}
app.listen(3000);
![Here the output PDF]()