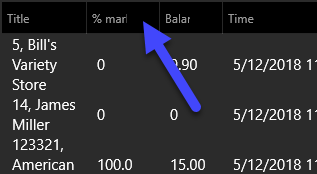
The UWP Community Toolkit DataGrid reserves a bit of space in the column header for the sorting icon and it makes things look really strange. When you aren't using sorting (or even when a column isn't sortable), there's a 35px-wide space in the data grid column header that doesn't have anything. If you make the column width small, it cuts off your header text long before it would really need to.
I worked out a solution by getting the header after it's loaded, going down through the visual tree, and manually assigning the properties that I needed to - but it seems like a lot of work and will break if the template changes. 🤢
Is there a better way to do this?
How I'm modifying the header now:
var mainPanel = (Windows.UI.Xaml.Controls.Grid)VisualTreeHelper.GetChild(header, 0);
if (mainPanel != null)
{
var contentPanel = (Windows.UI.Xaml.Controls.Grid)VisualTreeHelper.GetChild(mainPanel, 1);
contentPanel.ColumnDefinitions[1].MinWidth = 0;
var fontIcon = (FontIcon)VisualTreeHelper.GetChild(contentPanel, 1);
fontIcon.Margin = new Thickness(2, 0, 2, 0);
fontIcon.SetBinding(UIElement.VisibilityProperty,//hide it instead of using opacity
new Binding()
{
Source = fontIcon,
Path = new PropertyPath(nameof(FontIcon.Opacity)),
Converter = new ShowSortingIconValueConverter()
});
SetCustomizeHeader(header, false);
}