so I have a leaflet map with lot of markers placed on it. I want to have a popup with like the status of asset etc on 'hover' over the marker. I see some examples on google and try to implement but none of them is firing any events. here is my code with my attempt. how can i achieve this feature? do i have to use somekind of tooltip instead of popup?
buildMarkerLayer = (rawAssetsObjects) => {
let markersGroup = null;
var self = this;
markersGroup = L.markerClusterGroup({
spiderfyOnMaxZoom: true,
showCoverageOnHover: true,
zoomToBoundsOnClick: true,
spiderfyDistanceMultiplier: 2
});
self.$localForage.getItem('showAllAreas').then((_showAll) => {
if(_showAll){
this.loadAllAreas();
}else{
this.hideAllAreas();
}
});
angular.forEach(rawAssetsObjects, function(_asset) {
if(_asset.latitude && _asset.longitude){
markersGroup.addLayer(L.marker(L.latLng(_asset.latitude,
_asset.longitude), {
id: _asset.id,
icon: L.divIcon({
html: self.siMarkers.createHTMLMarker(_asset)
})
}).on('click', function(e) {
//dismiss the event timeline
self.$mdSidenav('right').close();
self.centerOnClick(_asset);
//set the selected asset to a shared service for availability in
//other controllers
self.siMapRam.setActive(_asset);
//inform detail controller of a newly selected asset to query
self.$rootScope.$broadcast('ActiveAssetChange');
self.dgModal.display();
}).bindPopup('work').on('mouseover',function(ev) {
markersGroup.openPopup();
}));
};
});
return markersGroup
}
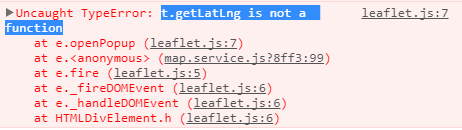
so I added the mouseover function and is responding on the console with error, so at least i know the listening part is working


jsfiddleof any similar. – Anamorphosis