Yesterday I am playing with CoordinatorLayout with TabView
1) What is my target ?
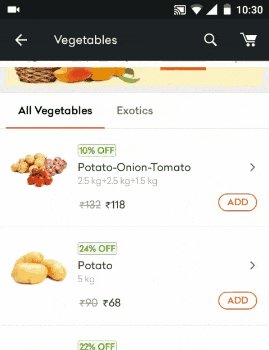
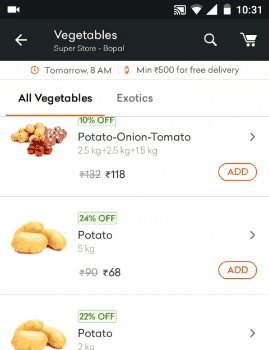
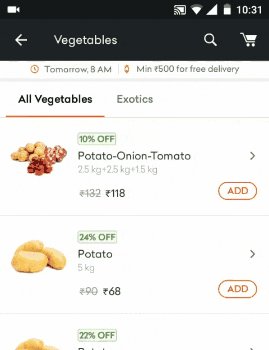
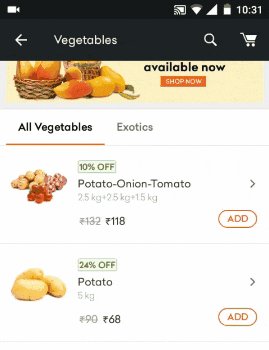
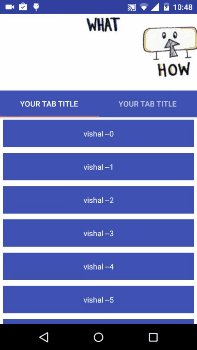
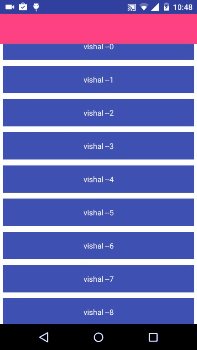
CoordinatorLayoutwithTabView- When I
scroll upat that timeOne ViewAs show in.GIFmove down. - and
Stickon the Top of theTabView(inside AppBar).
2) Where I reached ?
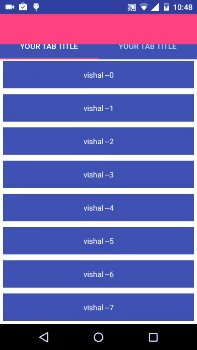
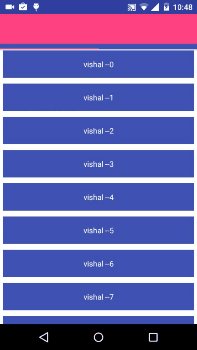
CoordinatorLayoutwithTabViewwith pretty scrolling.- TabView with Appbar Stop Scrolling At Top after Then Scroll RecyclerView.
3) Where I stuck ?
- When I
scroll UpOne ViewScroll Down but TabView StickAt Topnot like1st gif.
4) Code snippet
Xml file
<android.support.design.widget.AppBarLayout android:id="@+id/main.appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <!--- ADD TAB_LAYOUT HERE --> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/main.collapsing" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" app:expandedTitleMarginEnd="64dp" app:expandedTitleMarginStart="48dp" app:layout_scrollFlags="scroll"> <ImageView android:id="@+id/main.backdrop" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:scaleType="centerCrop" android:src="@drawable/abc" app:layout_collapseMode="none" /> <!-- ADD ANY THING THAT GETS SCROLLED ALL THE WAY UP WITH TOOLBAR --> </android.support.design.widget.CollapsingToolbarLayout> <!-- our tablayout to display tabs --> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" /> </android.support.design.widget.AppBarLayout> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" />Java file (move upper view down code)
AppBarLayout ab = (AppBarLayout) findViewById(R.id.main_appbar);ab.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() { @Override public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) { int ScrollStart = (ab.getHeight() - tabLayout.getHeight() - llTop.getHeight() - llTop.getHeight()); int scrollStop = (ab.getHeight() - tabLayout.getHeight() - llTop.getHeight()); if ((-verticalOffset) > ScrollStart && (-verticalOffset) < scrollStop) { llTop.setVisibility(View.VISIBLE); llTop.setTranslationY(((-verticalOffset) - ScrollStart) - llTop.getHeight()); Log.e("point", "" + ((-verticalOffset) - ScrollStart)); } else if ((-verticalOffset) >= scrollStop) { llTop.setVisibility(View.VISIBLE); } else { llTop.setVisibility(View.INVISIBLE); } } });