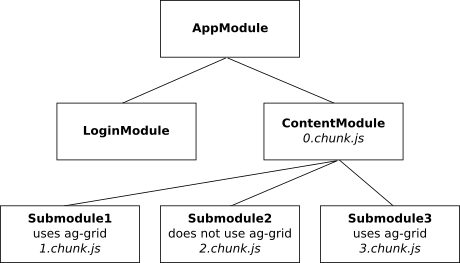
My app has components that use a heavy-weight external package (ag-grid, about 1MB) that is provided as an angular2 module (AgGridModule). I would like to load this package only when the components using it are required, so my ContentModule and all of its submodules are lazy-loaded. The whole structure looks like this:
However, when I import AgGridModule into both Submodule1 and Submodule3, it ends up being included in compiled JS twice, making both 1.chunk.js and 3.chunk.js large. I tried importing it into ContentModule, but then the submodules do not recognize the components that are included in AgGridModule, even if I list them in the exports property of ContentModule.
@NgModule({
imports: [
ContentRoutingModule,
SomeOtherModule,
AgGridModule.withComponents([])
],
exports: [
// this is the component from AgGridModule that I use
AgGridNg2
]
})
export class ContentModule { }
Is there a way to share a module between lazy loaded modules, or to expose some components of an imported module to lazy loaded children?
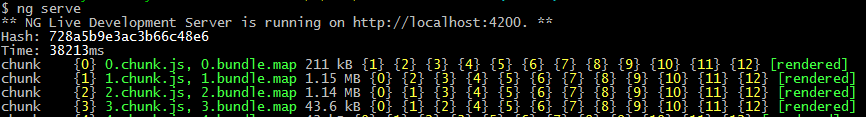
UPD: Creating a shared module and importing it into submodules does not help, there are still two chunks with about 1MB each:

UPD2: I solved the problem temporarily by merging Submodule1 and Submodule3 into a single module.


AgGridModuleto the exports array. You can only export declarations within yourContentModuleor entire other modules – ExistenceAgGridModuledoes not solve it, the component is still not being recognized. – TadichAgGridModuleinimportsarray ofContentModule? As I am implementing the same scenario and working for me. P.S. I haven't created module files for child components. – Officeholderchildrenor withloadChildren? – Tadichchildren. Like this:{ path: 'auth', component: AuthComponent, children : [ { path: 'dashboard', component: DashboardComponent } ] }– Officeholder