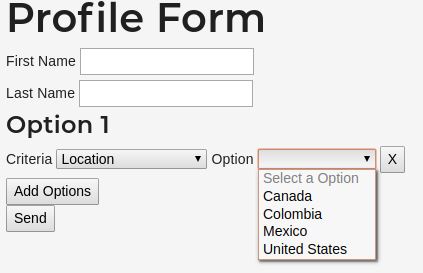
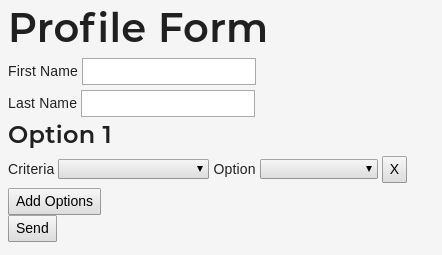
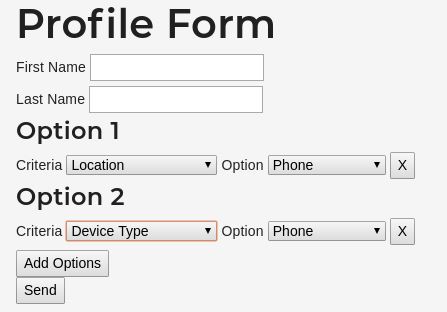
I have a form in angular 4 that containing First Name + Last Name and a formarray containing 2 dropdown(select) working as cascading dropdown and a delete button. The rest of the form also contains a send button and a add option button. I added a screenshot down here for you to understand better. The forms add , remove button and send button works there is 1 problem the cascading dropdown works only when there is 1 cascading dropdown ,when I add an extra cascading select the value from previous groups of cascading select second select get messed up. I added pics down here for a better explantion
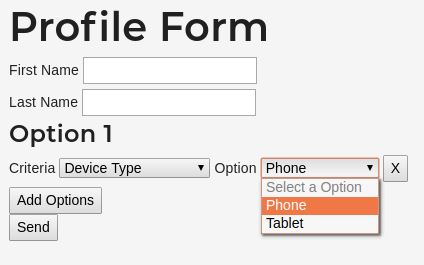
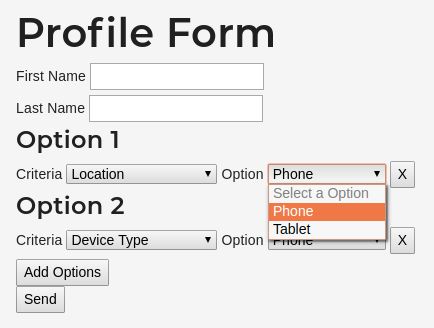
As you can see on the 2nd and the 3rd picture the cascadingdropdown is working
When I change select in Criteria I fet the right options to select in the 2nd dropdown

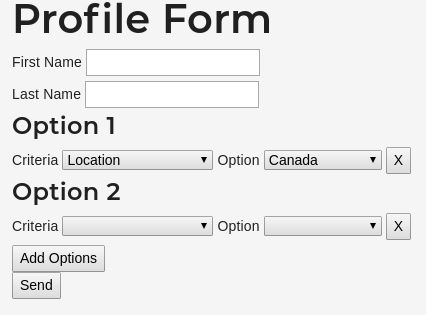
On the 4th picture 5th Ppicture and 6th Picture you can see the add options button works but when I select a Criteria in Option 2 first dropdown it messed up with Option 1 2nd Dropwown also now it contains the dropdown choices from the 2nd Option
Here is my html code
<form [formGroup] = "profileForm">
<h1>Profile Form</h1>
<div>
<label for = "first-name-input">First Name</label>
<input type="text" id="first-name-input" formControlName ="firstNameInput">
</div>
<div>
<label for = "last-name-input">Last Name</label>
<input type="text" id="last-name-input" formControlName ="lastNameInput">
</div>
<div formArrayName="optionGroups">
<div *ngFor="let optionGroup of profileForm.controls['optionGroups'].controls; let i=index "[formGroup]="optionGroup">
<h4>Option {{ i + 1 }} </h4>
<div>
<label for = "select-input">Criteria</label>
<select id="select-input" (change)="onSelectSelect($event.target.value, i)" formControlName ="selectInput">
<option value="0" disabled selected>Select a Criteria</option>
<option *ngFor="let select of selects" [value]= "select.name">{{select.id}}</option>
</select>
<label for = "where-input">Option</label>
<select id="where-input" formControlName ="whereInput">
<option value="0" disabled selected>Select a Option</option>
<option *ngFor="let where of wheres" value= {{where.name}}>{{where.id}}</option>
</select>
<button type ="button" (click)="removeOptionGroup(i)">X</button>
</div>
</div>
</div>
<button type ="button" (click)="addOptionGroup()">Add Options</button>
<div>
<button type ="button" (click)="saveProfileForm()">Send </button>
</div>
</form>And here is my component file
export class PowComponent {
selects: Select[];
wheres: Where[];
public profileForm : FormGroup;
public addOptionGroup(){
const fa = this.profileForm.controls["optionGroups"] as FormArray;
fa.push(this.newOptionGroup());
}
public removeOptionGroup(index: number){
const fa = this.profileForm.controls["optionGroups"] as FormArray;
fa.removeAt(index);
}
public saveProfileForm(){
console.log(this.profileForm.value);
}
constructor(public router: Router, public dropdownqueryservice: DropDownQueryService , private fb : FormBuilder) {
this.profileForm = this.fb.group({
firstNameInput : [ "" ],
lastNameInput : [ "" ],
optionGroups : this.fb.array([
this.fb.group({
selectInput : [ "" ],
whereInput : [ "" ],
}),
]),
});
this.selects = this.dropdownqueryservice.getSelect();
this.wheres=[];
}
onSelectSelect(selectid, i) {
this.wheres = this.dropdownqueryservice.getWhere().filter((item)=> item.selectid == selectid);
}
private newOptionGroup() {
return new FormGroup({
selectInput: new FormControl(""),
whereInput: new FormControl(""),
});
}
}






selectsparameter and two different selects values. You have to handle multiple selects arrays with possible select values for each multiple choices input. – Blackfish