I need insert some images to another image using intervention image and laravel.
This is my main image:
And these are my images to insert to main image:
And finally this image after insert:
Well, I use this code to make this:
$img = Image::make(asset('images/cover.png' ) )->encode('jpg', 15);
$token = Session::get('_token');
$imgWidth = $img->width();
$imgHeight = $img->height();
$coverImages = Storage::allFiles('public/' . $token . '/cover');
$r1 = Image::make(asset('storage/' . $token . '/cover/r1.png') );
$r2 = Image::make(asset('storage/' . $token . '/cover/r2.png') );
$r1->resize(80, 180, function ($constraint){
$constraint->aspectRatio();
});
$r2->resize(80, 180, function ($constraint){
$constraint->aspectRatio();
});
$img->insert($r1, 'top-left', 190, 175);
$img->insert($r2, 'top-left', 290, 175);
$img->save( public_path("storage/{$token}/111111.png"));
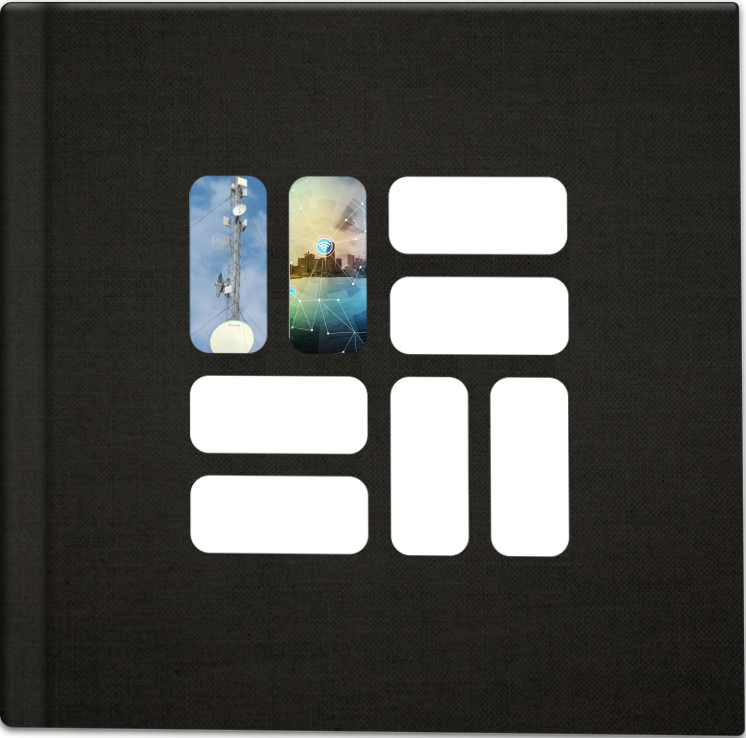
Now I need to round r1.png and r2.png corners to fit main image.
Do you know how can I do this?
Thanks in Advance
NOTE :
Thanks to @Pascal Meunier, but
I need to round
r1.pngcorners by itself, because I have to save rounded image in another place again for some reasons...






interventionclass not usingGD– Tahmosh