Note: In the last couple days, many of the MDN JavaScript API pages have been changed from using chrome.* to using browser.* and describing the promise which is provided by the browser.* interface. Those changes make the pages not mention using the API as chrome.* at all. The changes are being made by the same person within the project with whom I had discussed the change away from browser.* to chrome.*. I do not yet know what is going on. I have sent him email asking the reason for those changes. As of this edit, 2016-11-02, it is too soon to expect a response from him.
I am not involved with working on the API. But, I have made, and will make, some changes to the API documentation specifically in respect to WebExtensions chrome.* vs. browser.* (all pages were changed to show chrome.* as of 2016-09-22). I got involved because I, also, found having most of the WebExtensions API pages show browser.* confusing. I wanted to know what the difference was between chrome.* and browser.*. Once I found out, I wanted to make it less confusing for others.
The browser.* object implements a version of the API that returns a promise if you omit providing a callback function when you call the API. The intent is that the actual functionality is the same for both chrome.* and browser.*. If you provide a callback function to the browser.* API, it functions identically to the chrome.* API.
Is it safe to replace browser with chrome when reading the MDN docs?
Yes, unless the documentation is specifically discussing promises. The only difference between the two is that the browser.* methods will return a promise if the callback function is not provided when you call the API.
What is the reason for the docs to write browser?
I'm not sure as to why the docs were originally written with browser.* being so prominent. I assume that either it was a configuration choice that was made when the pages were generated, or the specifics of the difference between chrome.* and browser.* changed at some point early in implementing the WebExtensions API.
Is there a technical reason why chrome.* without a callback can't return a promise?
The only reason I have come up with so far is that using chrome.* to return promises would make it impossible to check for the presence of a mandatory callback function when performing parameter checking within the API. With the browser.* namespace, the API can assume the caller is using the returned promise. Thus, with browser.* a promise can be returned rather than generating an error when a mandatory callback function is not provided in the call to the API. This reason is, however, speculation on my part.
Changing the documentation:
I agree that having the API documentation primarily show browser.* in the Syntax section and elsewhere in each API page is confusing (e.g. in examples). I have been discussing changing this across the entire API documentation with the person primarily in charge of the WebExtensions documentation for the last 3 weeks. He agrees that it should be changed.
There are plans to make the change. The documentation will change in at least two phases. The first will be to go through all the WebExtensions API pages and change the Syntax section to say chrome.*. A note at the end of the Syntax section will say that the "API is also available as browser.* in a version that returns a promise." In addition, all usage of browser.* throughout the page will be changed to chrome.* except those portions which are specifically showing the API being used as returning a promise.
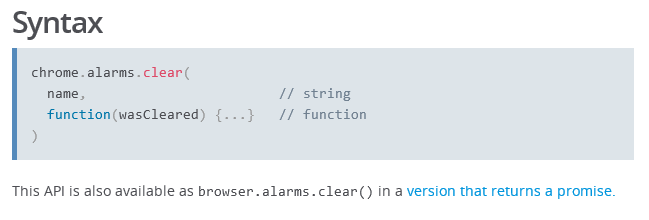
The current expectation is that the page will look much like alarms.clear() does now. I had changed that page to show what I was suggesting the change will be, including suggestions from the person in charge of the WebExtensions documentation. The alarms.clear() Syntax section currently looks like:
![alarms.clear() with new formatting]()
Initially (3 weeks ago, 2016-08-25), I had changed the API pages from alarms.clear() through browserAction.enable() with the primary change of moving the content from saying browser.* to chrome.* when my access to making changes on MDN was disabled due to their automatic SPAM filtering. This lead to the discussion of the format that the changes will take. I paused making changes with the hope that making the initial changes could be done in one pass once the intermediate format for the Syntax box was chosen. Due to real life, on both sides, the discussion has taken longer than I expected.
It looks like the discussion about the exact format which will be used is going to broaden to include the dev-mdc mailing list due to the "correct" format for Syntax boxes not being clear in the Mozilla documentation for how to write an API method page.
However, I believe I can move forward with making the change of showing chrome.* instead of browser.*. Doing so will probably result in the pages having to be edited again to get the format to whatever is eventually decided as the official formatting. Making the browser.* to chrome.* change prior to finalizing the Syntax block format will probably result in more overall work, but will reduce confusion while the final version of the format change is discussed. While I have to make these changes on a page by page basis (there is an API for making bulk changes, but I do not have access), I have already implemented a script that makes the majority of the needed changes. Thus, these initial ones should not take too long.
Update:
I have changed all of the WebExtensions JavaScript API pages to show chrome.* instead of browser.*. You may need to press Ctrl-F5 on each page to see the changes.
Further changes, more clearly providing documentation on browser.*:
After the full changes to Syntax block formatting are made, there is an desire that there be additional changes, at a later time, that provide more examples on a per-API-page basis of the differences between using chrome.* and browser.*. This is almost certainly a longer term project.


chrome.*without a callback can't return a promise? – Barnsley