I'm trying to implement a flutter_tagging inside the AppBar. I managed to add the tagged TextField inside the AppBar and to resize the AppBar using PreferredSize widget using the following code:
return PreferredSize(
preferredSize: Size.fromHeight(110),
child: AppBar(
backgroundColor: HexColor('171551'),
leading: const BackButton(),
flexibleSpace: Padding(
padding: const EdgeInsets.only(top: 48.0, left: 10, right: 10),
child: buildTaggedSearch(),
),
title: Container(),
actions: _buildActions(),
),
);
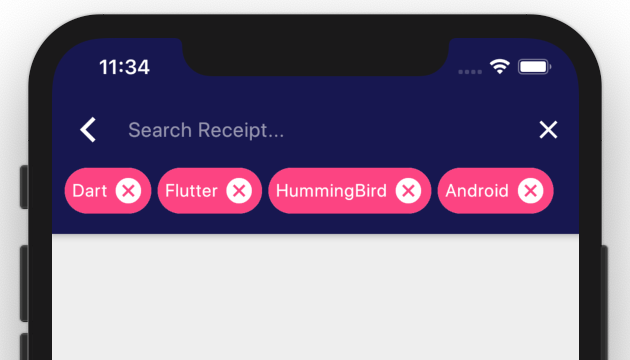
And this is the result:
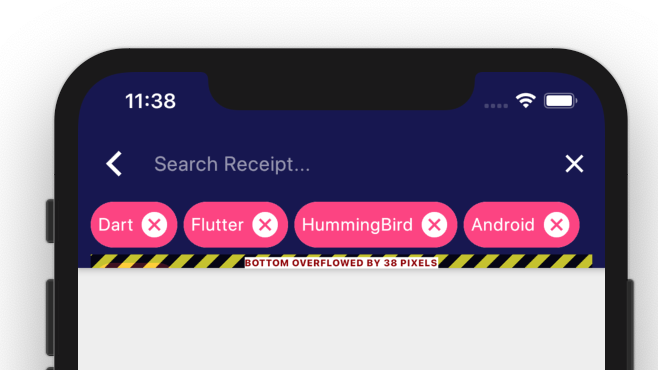
The problem I can't manage to solve is what happens when user enter too many tags and the tags go to the second line, this is what happens:
I'm still new to Flutter and maybe I missing something, but how would I solve this issue and make the AppBar resize based on the content of the tags. I went over most of the questions here which talk about the AppBar resize, all of them use the PreferredSize widget which I use here. So I wonder if there is another option?