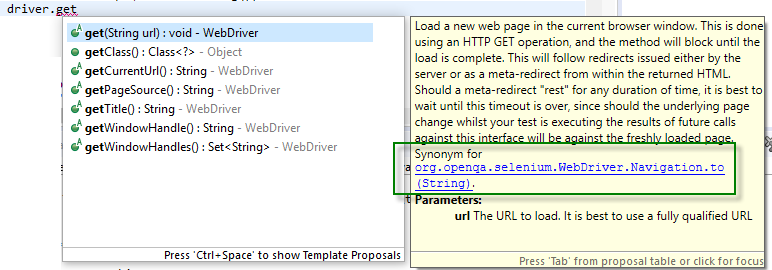
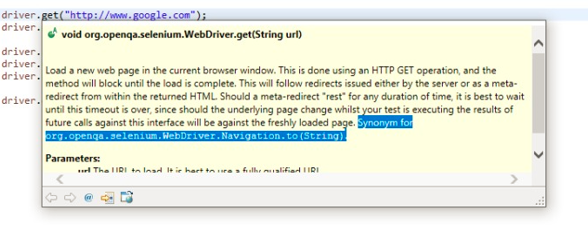
They both seems to navigate to the given webpage and quoting @matt answer:
navigate().to() and get() do exactly the same thing.
Single-Page Applications are an exception to this.
The difference between these two methods comes not from their behavior, but from the behavior in the way the application works and how browser deal with it.
navigate().to() navigates to the page by changing the URL like doing forward/backward navigation.
Whereas, get() refreshes the page to changing the URL.
So, in cases where application domain changes, both the method behaves similarly. That is, page is refreshed in both the cases. But, in single-page applications, while navigate().to() do not refreshes the page, get() do.
Moreover, this is the reason browser history is getting lost when get() is used due to application being refreshed.
Originally answered: https://mcmap.net/q/94884/-difference-between-webdriver-get-and-webdriver-navigate-to-in-the-case-of-urls-containing-hash-and-fragment-identifier