Recently I took over an android project which is built on top of MVP. While simple screens are quite straight forward and easy to read and maintain, the more complex parts of the app are not. Multiple inheritance levels have caused me days of switching between classes, trying to find out how the information flow is actually working.
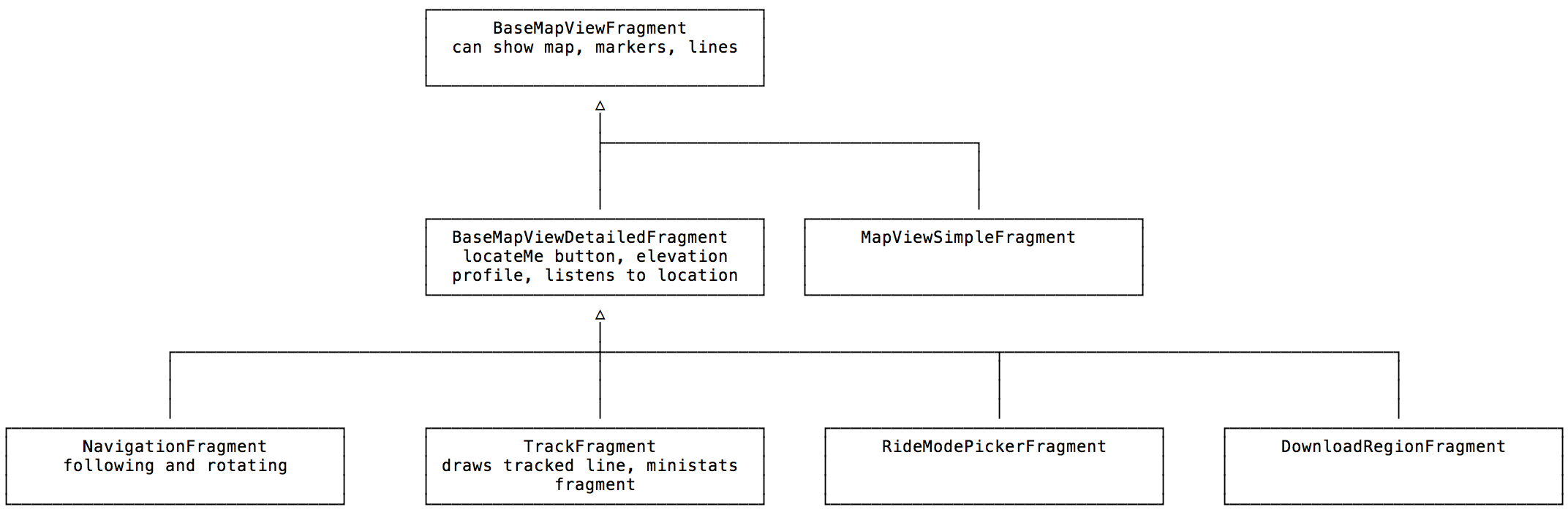
Here one example of the more problematic hierarchies:
Since we use MVP, naturally there is another presenter class and another view class for each of the classes in the diagram.
So I did some research and found this article: Composition vs Inheritance in MVP and it's basically saying that composition should be favoured over inheritance in this situation. What it isn't saying is how to apply that in android. I thought about it for a while, but can't come up with a nice pattern. I could do custom views, but how would they use presenters in the end?