I am trying to integrate firebase_crashlytics in my Flutter App.
https://pub.dartlang.org/packages/firebase_crashlytics#-readme-tab-
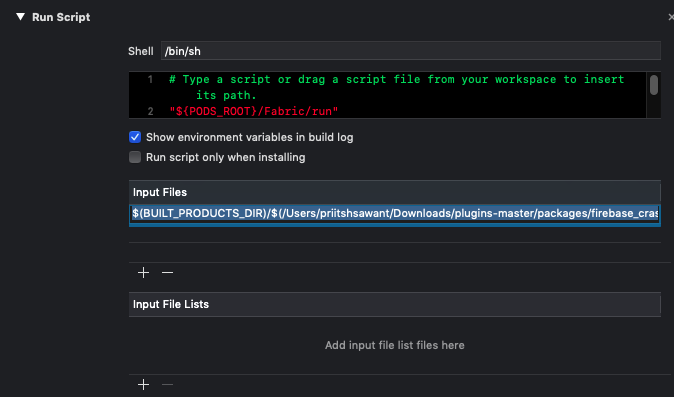
I am facing an issue with iOS integration. In the docs, it is specified that If on Xcode 10 Add your app's built Info.plist location to the Build Phase's Input Files field. Eg: $(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)
I have already created the Firebase project and did the initial setup required on the iOS part like pod install for Firebase and adding code in AppDelegate File.
I am not able to figure out what does this means? does it mean the literal path of info.plist file. I downloaded the sample project mentioned in the docs but it does not have anything related to the above point. I did something as below

I literally added the path to my info.plist file as below $(BUILT_PRODUCTS_DIR)/$(/Users/priitshsawant/Desktop/firebase_crashltics/firebase_crashltics/ios/Runner/Info.plist). I tried crashing my app but it is not showing up in Firebase Crashlytics


