Good day.
I'm trying to implement a login page in SwiftUI, but I'm unable to figure out how to make the application prompt the user to save their credentials after a successful login.
This is the code for the input fields.
TextField("Phone number", text: $phoneNumber)
.keyboardType(.numbersAndPunctuation)
.textContentType(.username)
SecureField("Password", text: $password)
.keyboardType(.asciiCapable)
.textContentType(.password)
On success, an environment variable changes, and the parent component will stop rendering the login page.
I've enabled the "Autofill Credential Provider" entitlement.
What I am trying to achieve is use of the native "password manager" in iOS, https://developer.apple.com/documentation/security/password_autofill.
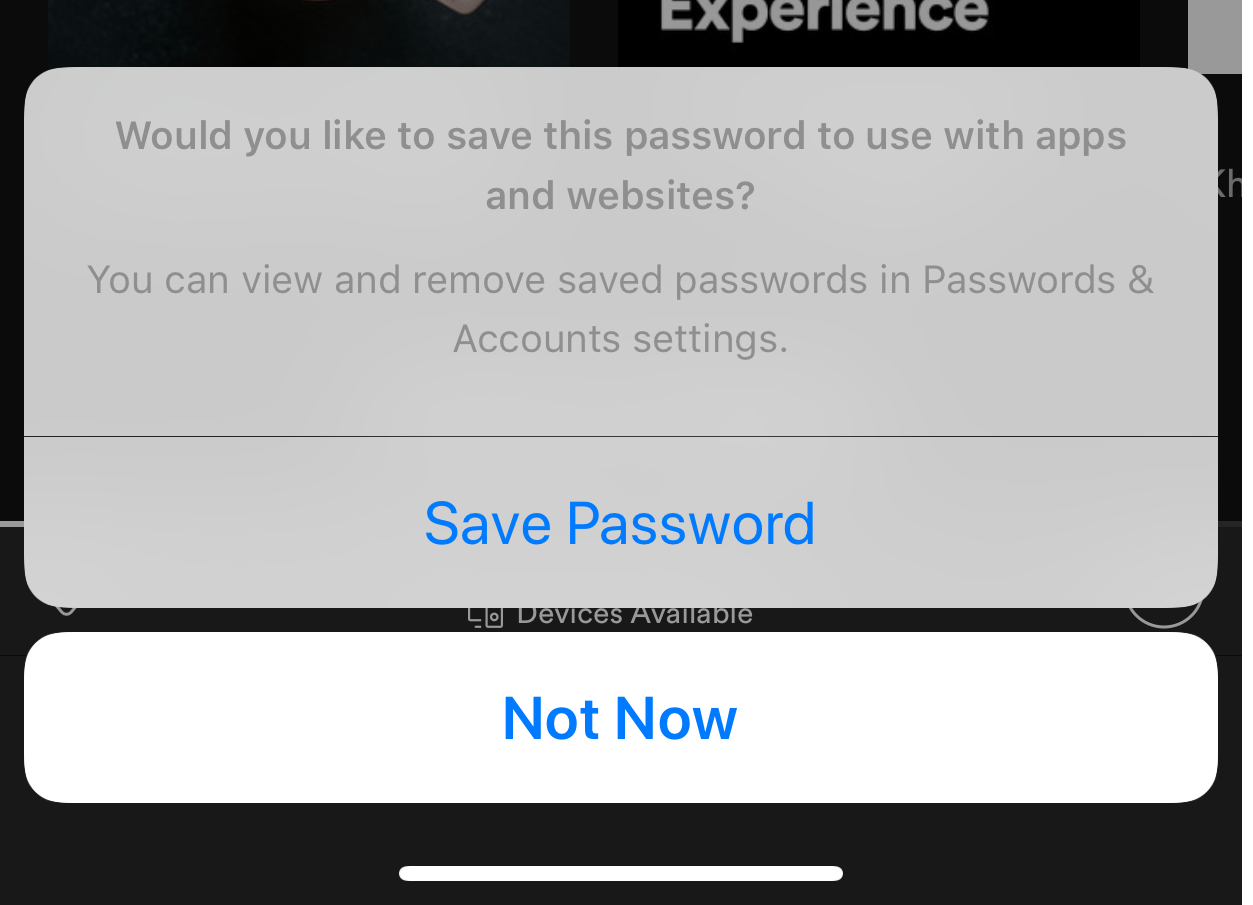
When the user would submit their credentials and successfully authenticate, they should be shown a prompt like the one above, asking them if they want to save the password they used to sign in.