Not able to make the selected color of MaterialToggleButton to a solid color, only a transparent shade of color primary is shown.
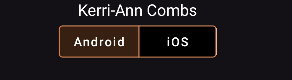
I tried the below set of code and the out image is shown below.
Button theme in styles
<style name="ThemeButtonColorToggle" parent="AppTheme">
<item name="colorPrimary">@color/colorOrange</item>
<item name="colorButtonNormal">@color/colorOrange</item>
<item name="android:backgroundTint">@color/black</item>
<item name="strokeColor">@color/colorOrange</item>
<item name="strokeWidth">@dimen/mtrl_btn_stroke_size</item>
<item name="colorOnPrimary">@color/colorOrange</item>
<item name="colorOnPrimarySurface">@color/colorOrange</item>
</style>
XML code
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/toggleGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:checkedButton="@id/btnAndroid"
app:layout_constraintTop_toBottomOf="@id/tvName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:selectionRequired="true"
app:singleSelection="true">
<com.google.android.material.button.MaterialButton
android:id="@+id/btnAndroid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textIsSelectable="true"
android:theme="@style/ThemeButtonColorToggle"
android:textColor="@android:color/white"
android:textColorHighlight="@color/colorOrange"
android:text="Android" />
<com.google.android.material.button.MaterialButton
android:id="@+id/btniOS"
android:layout_width="wrap_content"
android:textIsSelectable="true"
android:textColor="@android:color/white"
android:theme="@style/ThemeButtonColorToggle"
android:layout_height="wrap_content"
android:text="iOS" />
</com.google.android.material.button.MaterialButtonToggleGroup>
I require to get a solid color as shown below
can anyone please help me to sort out