I have this class where I try to instantiate Ajv with the new keyword and I get this error:
TypeError: Ajv is not a constructor
Code:
import * as Ajv from "ajv";
export class ValidateJsonService {
validateJson(json, schema) {
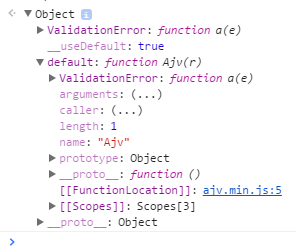
console.log(Ajv);
let ajv = new Ajv({ allErrors: true });
if (!ajv.validate(schema, json)) {
throw new Error("JSON does not conform to schema: " + ajv.errorsText())
}
}
}
The console log:
This code used to be working and it is how Ajv is used. From the Ajv docs:
The fastest validation call:
var Ajv = require('ajv');
var ajv = new Ajv(); // options can be passed, e.g. {allErrors: true}
var validate = ajv.compile(schema);
var valid = validate(data);
if (!valid) console.log(validate.errors);
How come I'm getting this error?
See the bottom of this for how I import the Ajv library - systemjs.config.js:
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'lib/js/'
},
// map tells the System loader where to look for things
map: {
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular2-in-memory-web-api': 'npm:angular2-in-memory-web-api',
'angular2-google-maps/core': 'npm:angular2-google-maps/core/core.umd.js',
'ajv': 'npm:ajv/dist/ajv.min.js',
'primeng': 'npm:primeng'


let ajv = new Ajv({ allErrors: true });andvar ajv = new Ajv(); // options can be passed, e.g. {allErrors: true}. It is just creating a new instance of Ajv to then use. – Jawbone