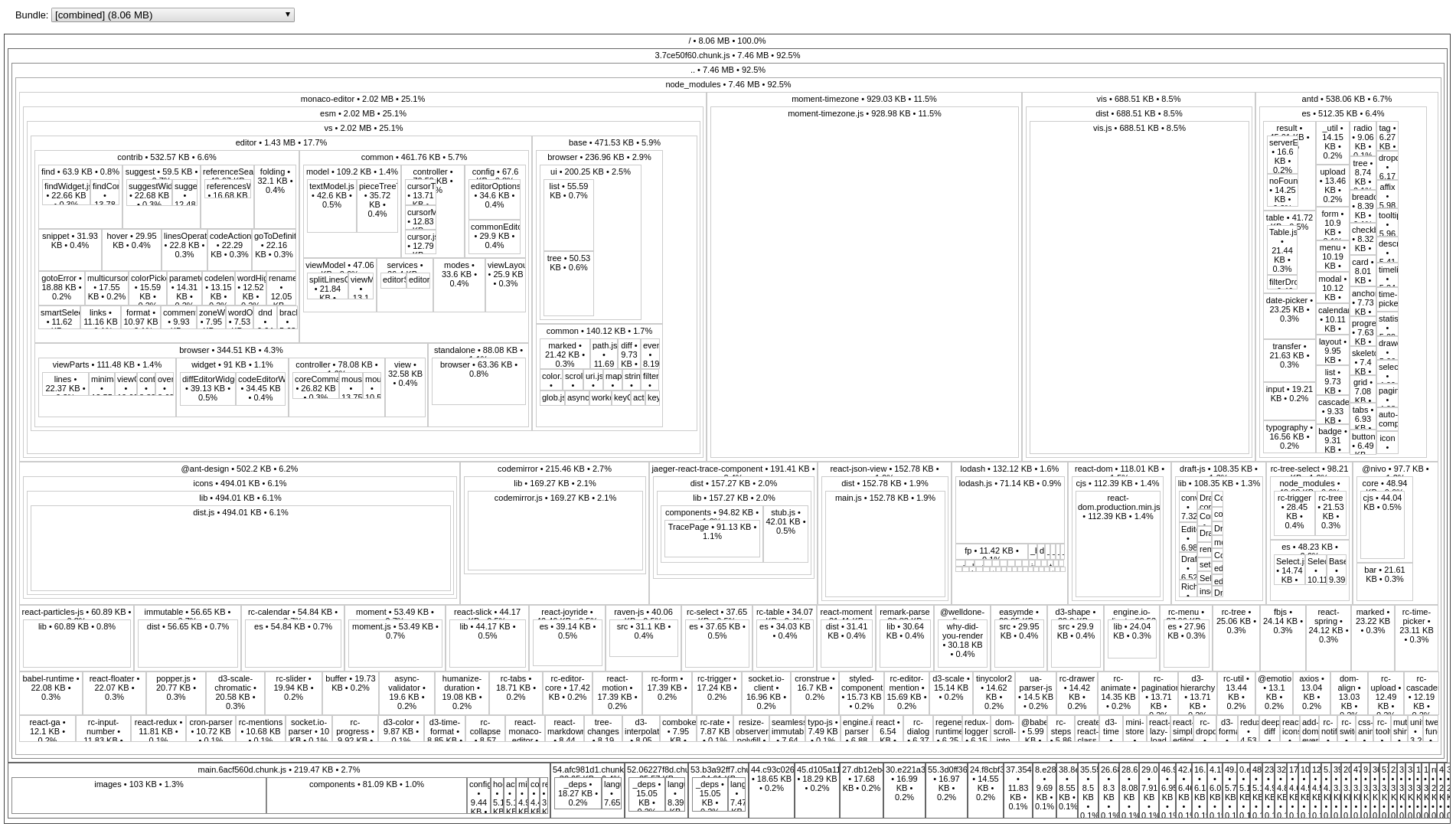
I got a production application where its bundle size is 8.06MB.
# Console log from npm build
File sizes after gzip:
1.67 MB build/static/js/3.73cf59a2.chunk.js
794.29 KB build/typescript.worker.js
131.13 KB build/css.worker.js
104.68 KB build/html.worker.js
104.02 KB build/static/css/3.01bcafd3.chunk.css
67.03 KB build/static/js/main.6acf560d.chunk.js
49.64 KB build/json.worker.js
25.12 KB build/editor.worker.js
7.99 KB build/static/js/54.afc981d1.chunk.js
...
On building the application and running source-map-explorer
npm run build
source-map-explorer 'build/static/js/*.js'
I get a warning from build:
The bundle size is significantly larger than recommended.
You can inspect the source map.
I would like to reduce the bundle size, from the research I've done, it concluded to:
- Finding alternatives for big libraries.
- Making a "slim" version of the library for my needs.
- Import on-demand individual components:
import Button from 'antd/es/button';
import { Button } from 'antd'; // Imports all library
- Code-splitting.
- Moving libraries to
devDependencies
I have some question regarding:
- Why is it important to have a small bundle size?
- What is the recommended bundle size, why?
- I understand that code-splitting splits your code into various bundles which can then be loaded on-demand or in parallel. How does it help in reducing the bundle size?
- How do I decide if a library needs to be a part of
devDependencies - Are there any other approaches?