My code
<html>
<head>
<!-- Load TensorFlow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
<!-- Load Posenet -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/posenet"></script>
</head>
<body>
<img id='cat' src='./pose/images/aa_085.jpg'/>
</body>
<!-- Place your code in the script tag below. You can also use an external .js file -->
<script>
var flipHorizontal = false;
var imageElement = document.getElementById('cat');
posenet.load().then(function(net) {
const pose = net.estimateSinglePose(imageElement, {
flipHorizontal: true
});
return pose;
}).then(function(pose){
console.log(pose);
})
</script>
</html>
I rarely use HTML and JavaScript and almost forget the most fundamentals. What is the error?
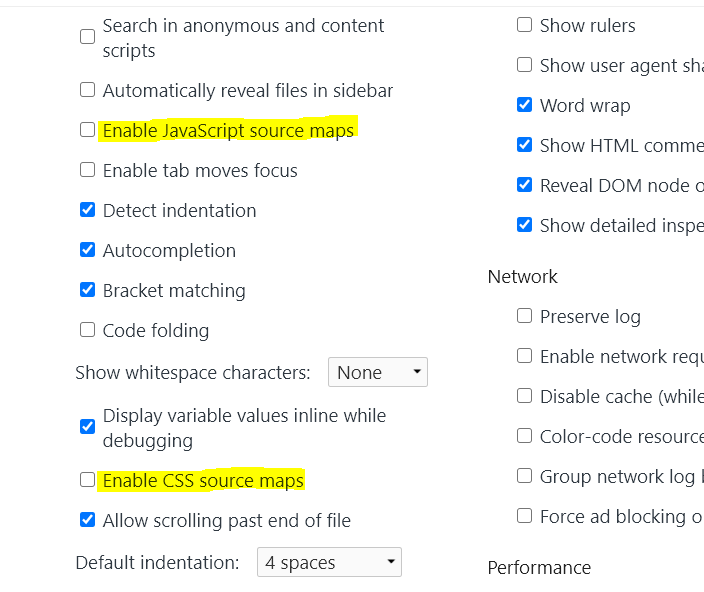
Error information
DevTools failed to load SourceMap: Could not load content for https://cdn.jsdelivr.net/npm/@tensorflow/tf.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE