I have an horizontal RecyclerView with leftPadding = 48dp, topPadding = 24dp and clipToPadding = false. It starts with an empty space on the left, but when the user scrolls the list its items are drawn on that (previously empty) space. The top space is always empty.
This RecyclerView is inside a FrameLayout with foreground = selectableItemBackground.
My problem comes from the fact that the RecyclerView consumes and ignores touches on the left and top spaces, meaning an OnClickListener won't be triggered, both when attached to the FrameLayout or to the RecyclerView.
I already tried with clickable = false and focusable = false on the RecyclerView, it doesn't work.
What I'm looking for:
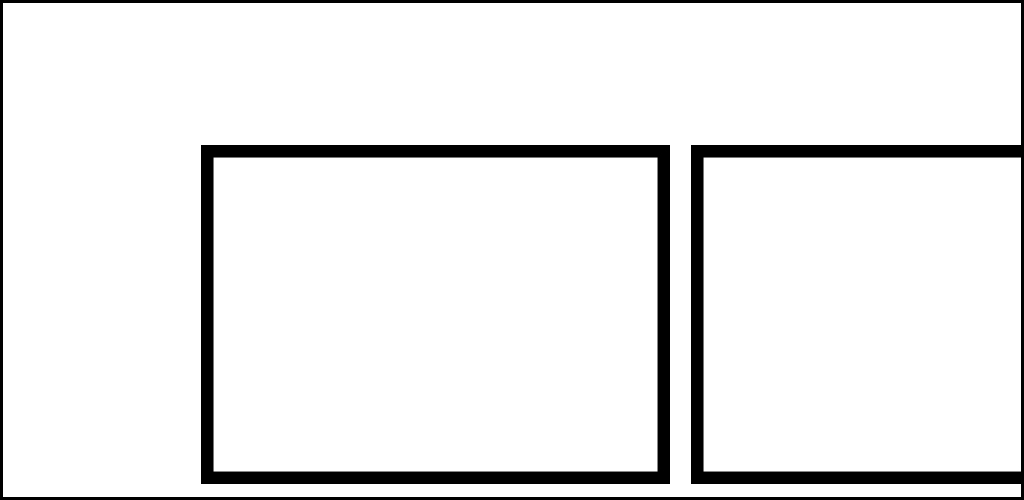
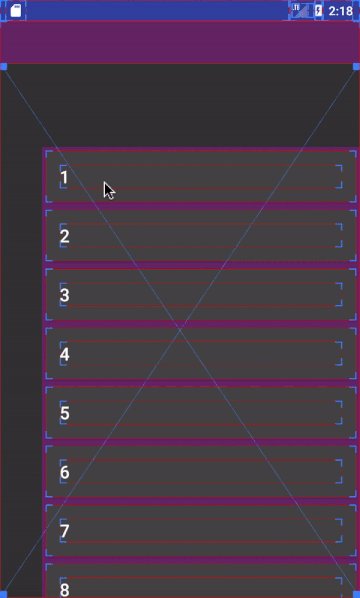
- Scrollable
RecyclerView![enter image description here]()
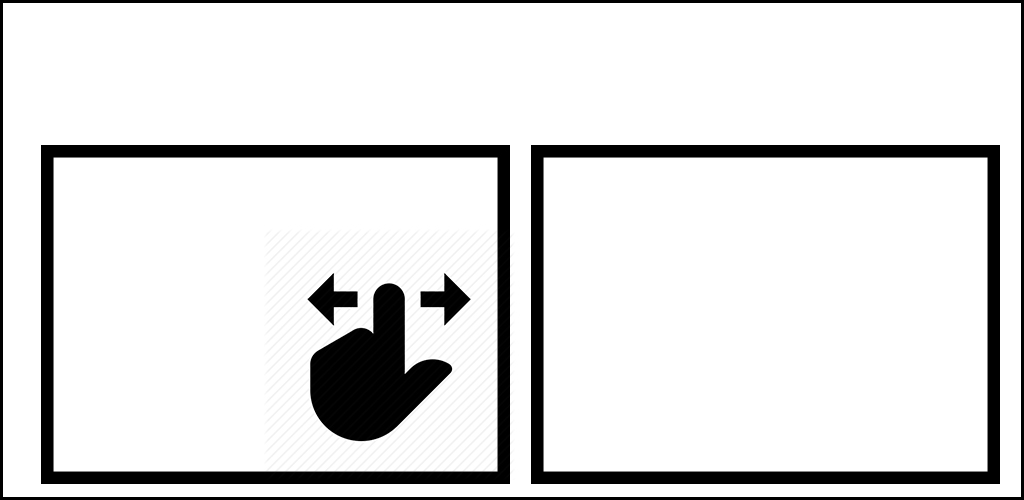
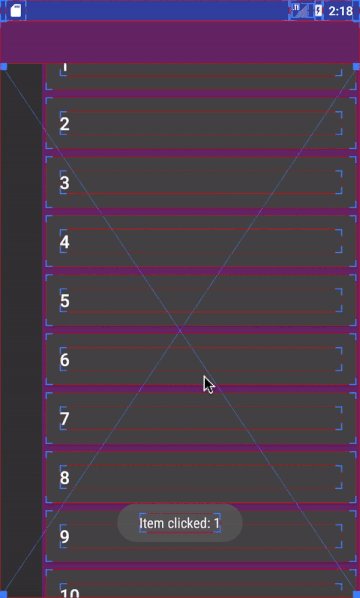
- Clickable
RecyclerViewitems![enter image description here]()
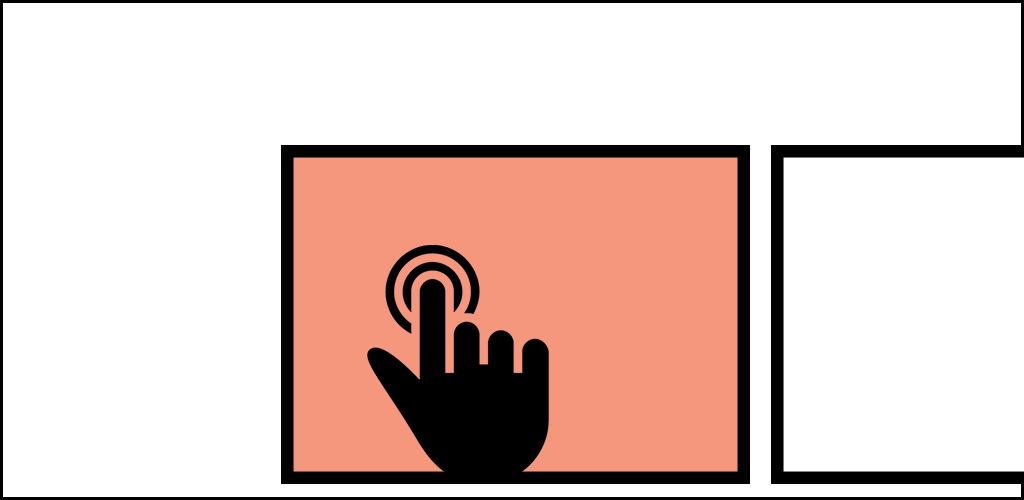
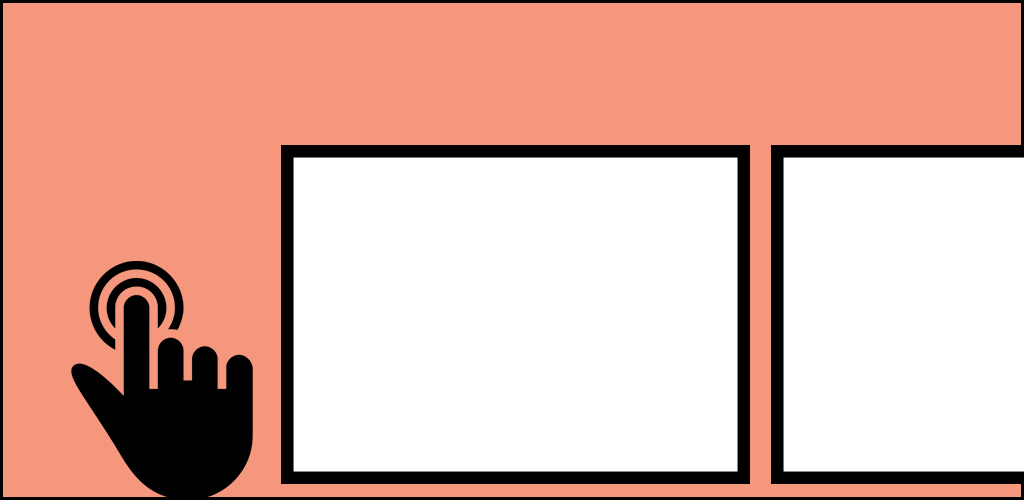
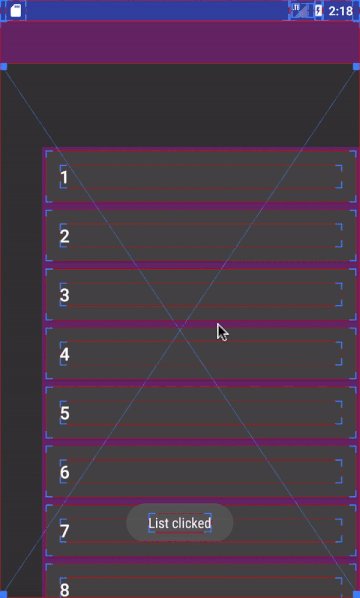
FrameLayoutclick events whenRecyclerView'sempty spaces are clicked- (alternative to 3) Clickable
RecyclerView'sempty spaces![enter image description here]()
![enter image description here]()
EDIT: I've created a simple project that shows the problem I'm talking about: https://github.com/dadino/recyclerviewemptyspacestest There are 2 commits, on the first one I try to catch the click on the parent view, on the second one I try to catch the click on the RecyclerView itself. Neither of them works.







FrameLayoutinstead of Padding – Ossuary