I am facing a problem in Webpack regarding Relative Path. Let me try to explain the scenario :
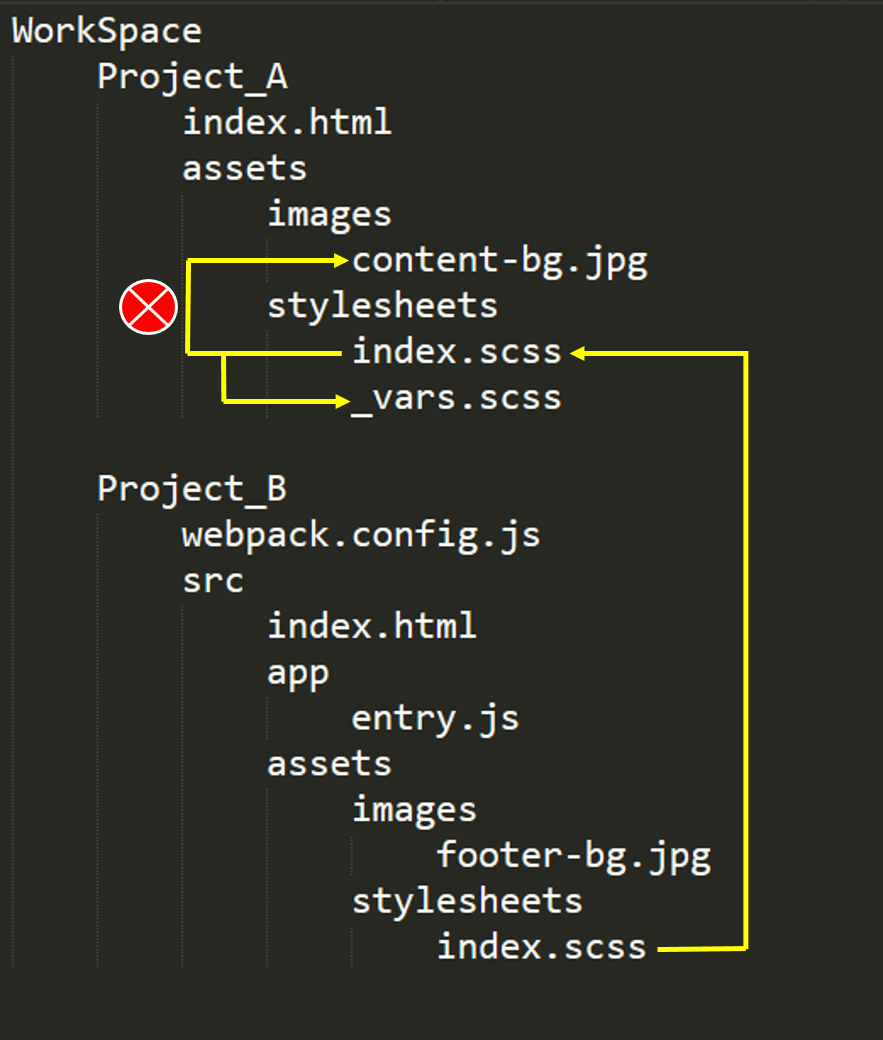
I have 2 separate project in Workspace directory :
- Project-A [Bundling using Gulp] : Stable & Working
- Project-B [Bundling using Webpack] : New project
As both the projects are using same Styling, so I wanted to reuse the SCSS files [consisting of standard variables, predefined layouts, modals, classes etc] of Project A into Project B.
Now, if I am trying to import Project-A index.scss in Project-B index.scss as another partial [Commenting out the Background Image URL Depency], webpack is able to generate the required CSS output file.
// Import Project A SCSS [Common Varibles, Classes, Styling etc]
@import "../../../../Project_A/assets/stylesheets/index";
But as Project-A's index.scss is further referring background images from the respective Relative-Path, the webpack build is throwing error
'File / dir not found in XYZ/Project-B/Source/Stylesheets'.
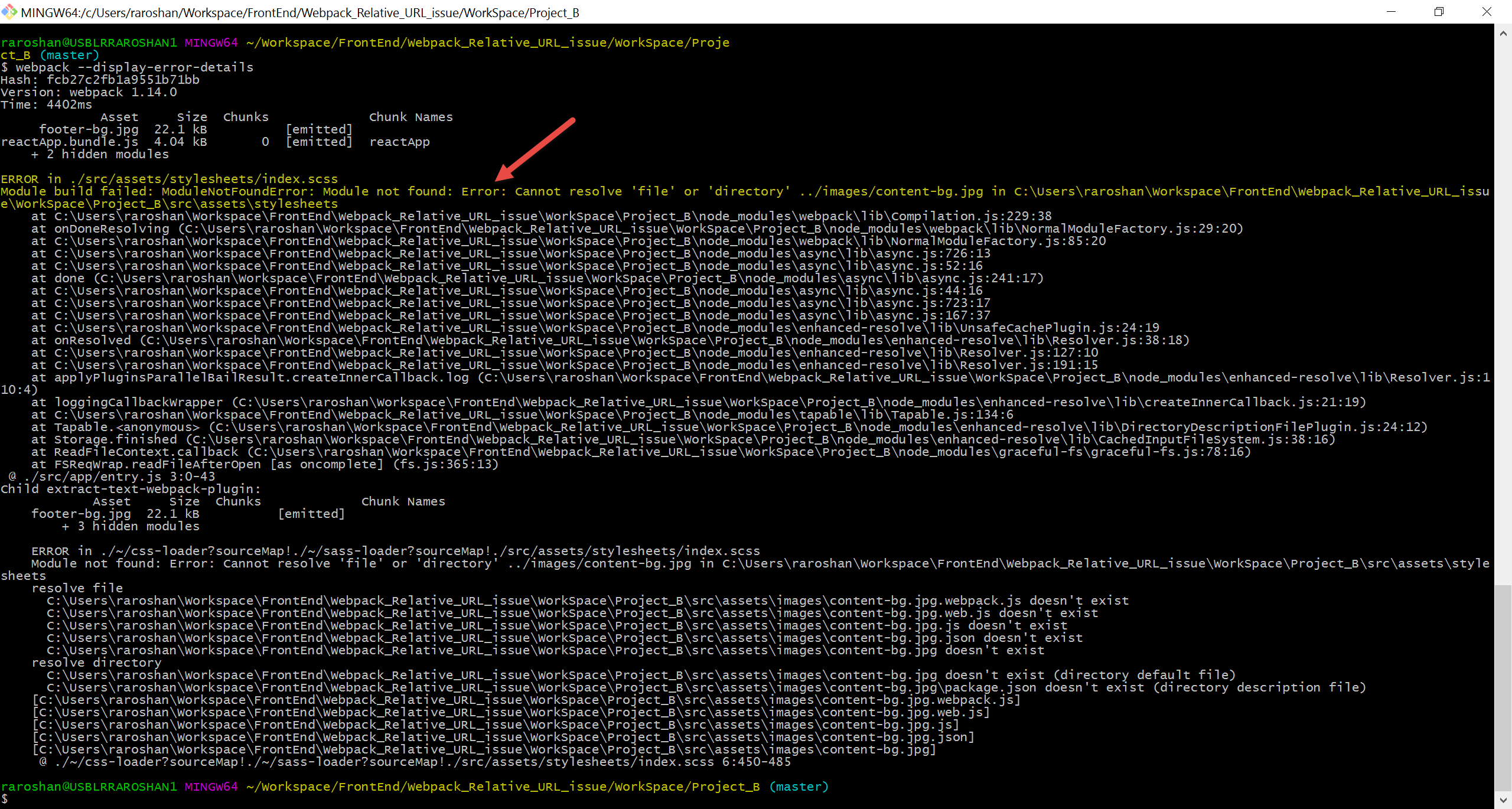
Exact Error Block :
ERROR in ./src/assets/stylesheets/index.scss Module build failed: ModuleNotFoundError: Module not found: Error: Cannot resolve 'file' or 'diWorkSpace\Project_B\src\assets\stylesheets
I am not able to understand, why Webpack is not able to resolve the Relative path of assets inside Project-A and still looking inside 'Project B'.
Here is the Code-Repo URL for the simulated issue : https://github.com/raviroshan/webpack-build-issue/tree/master/WorkSpace
Steps to reproduce.
- Download the Repo.
- Browse inside Project_B folder, and do a NPM install.
- Run 'webpack'. It would build correctly as Relative Image URL code is commented out.
- Now put back the commented line of code : https://github.com/raviroshan/webpack-build-issue/blob/master/WorkSpace/Project_A/assets/stylesheets/index.scss#L27



<base href="/the/root/folder/" />to mypublic/index.htmlto fix a similar issue (I like that solution better than adding yet another npm package) – Zootomy