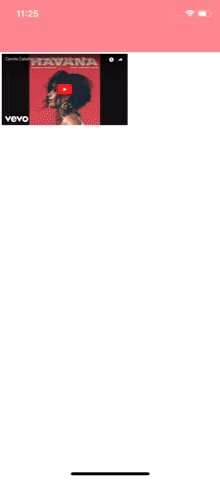
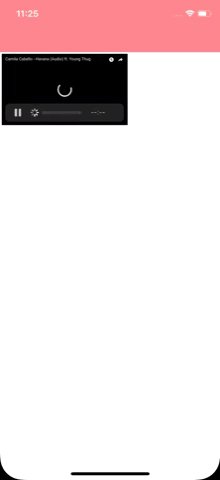
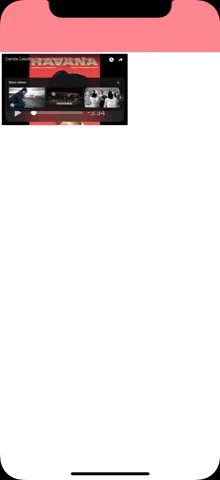
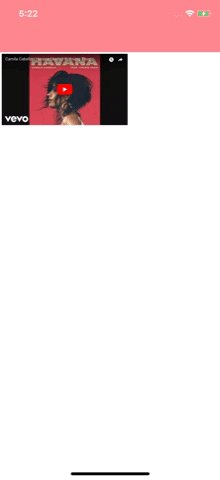
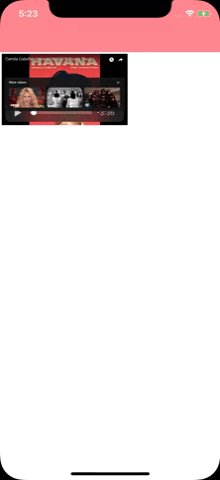
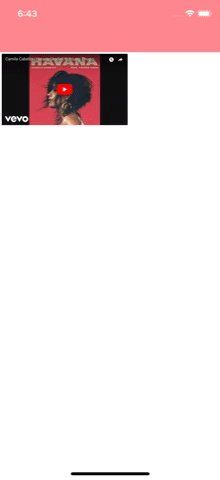
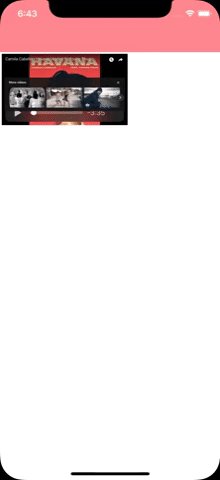
As you can see this only happened in iOS 12.
iOS 12 iOS 11
here is my code:
import UIKit
import WebKit
class ViewController: UIViewController {
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
override var prefersStatusBarHidden: Bool {
return false
}
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
webView = WKWebView(frame: UIScreen.main.bounds)
view.addSubview(webView)
webView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
webView.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
webView.widthAnchor.constraint(equalTo: view.widthAnchor).isActive = true
webView.loadHTMLString("<p><iframe src=\"https://www.youtube.com/embed/HCjNJDNzw8Y\" width=\"560\" height=\"315\" frameborder=\"0\" allowfullscreen=\"\"></iframe></p>", baseURL: URL(string: "https://www.youtube.com/"))
setNeedsStatusBarAppearanceUpdate()
}
}
Does anyone know how to solve it?
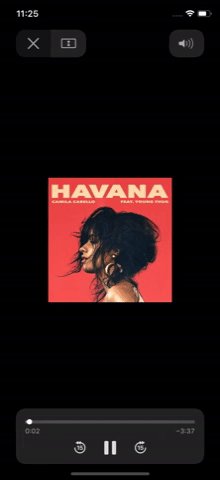
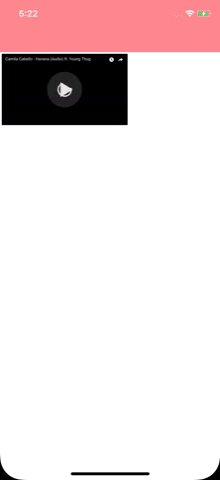
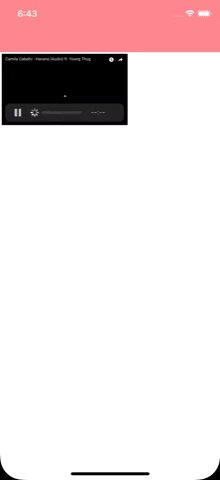
I know that if I set the key View controller-based status bar appearance to YES will help, but In that case it will look like this:
There are unknown reason for changing status bar from white and black, and as for my real project is in a large scale, so it will be nice to solve in the original setting, rather than make every ViewController inherit from one class which is subclass from UIViewController or add dynamic for overriding prefersStatusBarHidden and preferredStatusBarStyle in extension (here just try to force it show update status bar when View controller-based status bar appearance set to YES)
Hope there is a solution for View controller-based status bar appearance set to NO, that will be very helpful thx.
here is the demo project, it was created by Xcode9.4, feel free to try it with.