You are on the right track. Here is my implementation of a django admin action that allows you to write a message to the selected users. (I know this is super late but might help someone else).
send_email function:
def send_email(self, request, queryset):
form = SendEmailForm(initial={'users': queryset})
return render(request, 'users/send_email.html', {'form': form})
send_email.html template (I borrowed the markup from the django confirm delete view for this you may want to do something different here):
{% extends "admin/base_site.html" %}
{% load i18n admin_urls static %}
{% block bodyclass %}{{ block.super }} app-{{ opts.app_label }} model-{{ opts.model_name }} delete-confirmation{% endblock %}
{% block breadcrumbs %}
<div class="breadcrumbs">
<a href="{% url 'admin:index' %}">{% trans 'Home' %}</a>
› <a href="{% url 'admin:app_list' app_label='users' %}">{% trans "Users" %}</a>
› <a href="{% url 'admin:users_user_changelist' %}">{% trans "Users" %}</a>
› <span>Send email</span>
</div>
{% endblock %}
{% block content %}
<p>{% blocktrans %}Write your message here{% endblocktrans %}</p>
<form method="POST" action="{% url 'users:email' %}">{% csrf_token %}
<div>
<div>
<p>{{ form.users.errors }}</p>
<p>{{ form.users.label_tag }}</p>
<p>
{% for user in form.users.initial %}
{{ user.email }}{% if not forloop.last %}, {% endif %}
{% endfor %}
</p>
<select name="users" multiple style="display: none">
{% for user in form.users.initial %}
<option value="{{ user.id }}" selected>{{ user }}</option>
{% endfor %}
</select>
</div>
<div>
<p>{{ form.subject.errors }}</p>
<p>{{ form.subject.label_tag }}</p>
<p>{{ form.subject }}</p>
</div>
<div>
<p>{{ form.message.errors }}</p>
<p>{{ form.message.label_tag }}</p>
<p>{{ form.message }}</p>
</div>
<input type="submit" value="{% trans 'Send message' %}" />
<a href="{% url 'admin:users_user_changelist' %}" class="button cancel-link">{% trans "No, take me back" %}</a>
</div>
</form>
{% endblock %}
send email form class:
class SendEmailForm(forms.Form):
subject = forms.CharField(
widget=forms.TextInput(attrs={'placeholder': _('Subject')}))
message = forms.CharField(widget=forms.Textarea)
users = forms.ModelMultipleChoiceField(label="To",
queryset=User.objects.all(),
widget=forms.SelectMultiple())
And finally the send email view + url conf:
# url pattern
url(
regex=r'^email-users/$',
view=views.SendUserEmails.as_view(),
name='email'
),
# SendUserEmails view class
class SendUserEmails(IsStaff, FormView):
template_name = 'users/send_email.html'
form_class = SendEmailForm
success_url = reverse_lazy('admin:users_user_changelist')
def form_valid(self, form):
users = form.cleaned_data['users']
subject = form.cleaned_data['subject']
message = form.cleaned_data['message']
email_users.delay(users, subject, message)
user_message = '{0} users emailed successfully!'.format(form.cleaned_data['users'].count())
messages.success(self.request, user_message)
return super(SendUserEmails, self).form_valid(form)
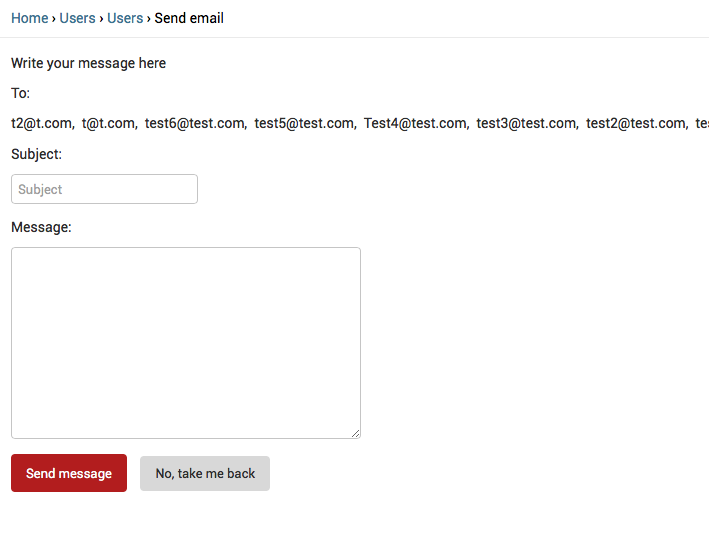
This implementation worked fine for me. Here is what the intermediate view looks like:
![Email users]()
You might have to change a couple of things in the template where I build out the breadcrumbs or the reverse url for the view in case you don't have an app called users or a model called User.