I'm using https://www.npmjs.com/package/html-pdf library which is based on Phantom JS which internally uses webkit. I'm pasting the dummy HTML & JS code(keep these files in 1 folder) and also attaching the output screenshot.
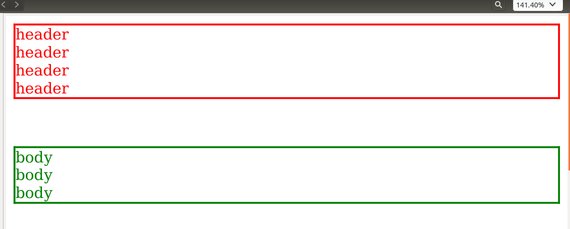
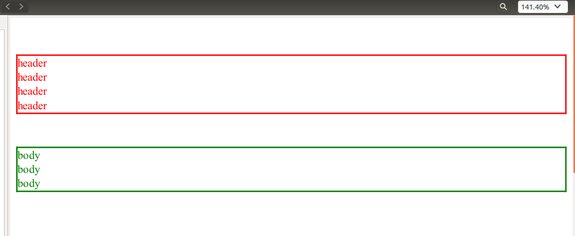
The issue I'm facing is that on windows the PDF is generated with some extra space at top(empty space above red) which I can't get rid of.
Here is a forum(outdated) discussing similar issues, https://groups.google.com/forum/#!topic/phantomjs/YQIyxLWhmr0 .
input.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="pageHeader" style="border-style: solid;border-width: 2px;color:red;">
header <br/> header <br/> header <br/> header
</div>
<div id="pageContent" style="border-style: solid;border-width: 2px;color:green;">
<div>
body <br/> body <br/> body
</div>
</div>
JS (You require path, fs, handlebars, html-pdf npm packages)
var path = require('path');
var fs = require('fs');
var handlebars = require('handlebars');
var pdf = require('html-pdf');
saveHtml();
function saveHtml() {
fs.readFile('input.html', 'utf-8', {
flag: 'w'
}, function(error, source) {
handlebars.registerHelper('custom_title', function(title) {
return title;
})
var template = handlebars.compile(source);
var data = {};
var html = template(data);
var options = {
'format': 'A4',
'base': "file://",
/* You can give more options like height, width, border */
};
pdf.create(html, options).toFile('./output.pdf', function(err, res) {
if (err) {
console.log('err pdf');
return;
} else {
console.log('no err pdf');
return;
}
});
});
}
Extra space at top(empty space above red) in Windows is the issue.
THINGS that didn't work 1. Adding "border": { "top": "0px" // or mm, cm, in } to options in JS file
https://www.npmjs.com/package/html-pdf#options
Giving fixed "height": "10.5in" & "width": "8in" in options in JS file
Making margin-top & padding-top to 0px/-50px to pageHeader div.
- Overriding margin-top & padding of body to 0px/-20px in @media print in bootstrap.css
- Giving fixed height to header
Any help will be greatly appreciated. Thanks.